Create your first webhook url
Integrate WebhookBeam with LemonSqueezy
Integrate WebhookBeam with RevenueCat
Integrate WebhookBeam with PayPal
Integrate WebhookBeam with Shopify
Integrate WebhookBeam with Mailchimp
Integrate WebhookBeam with WooCommerce
Integrate WebhookBeam with Commerce Layer
Integrate WebhookBeam with Pipedrive
Integrate WebhookBeam with Kiwify
Integrate WebhookBeam with EasyPost
Integrate WebhookBeam with WooCommerce
1. First, create your webhook URL in our WebhookBeam app, and then copy it (check Create your first webhook URL).
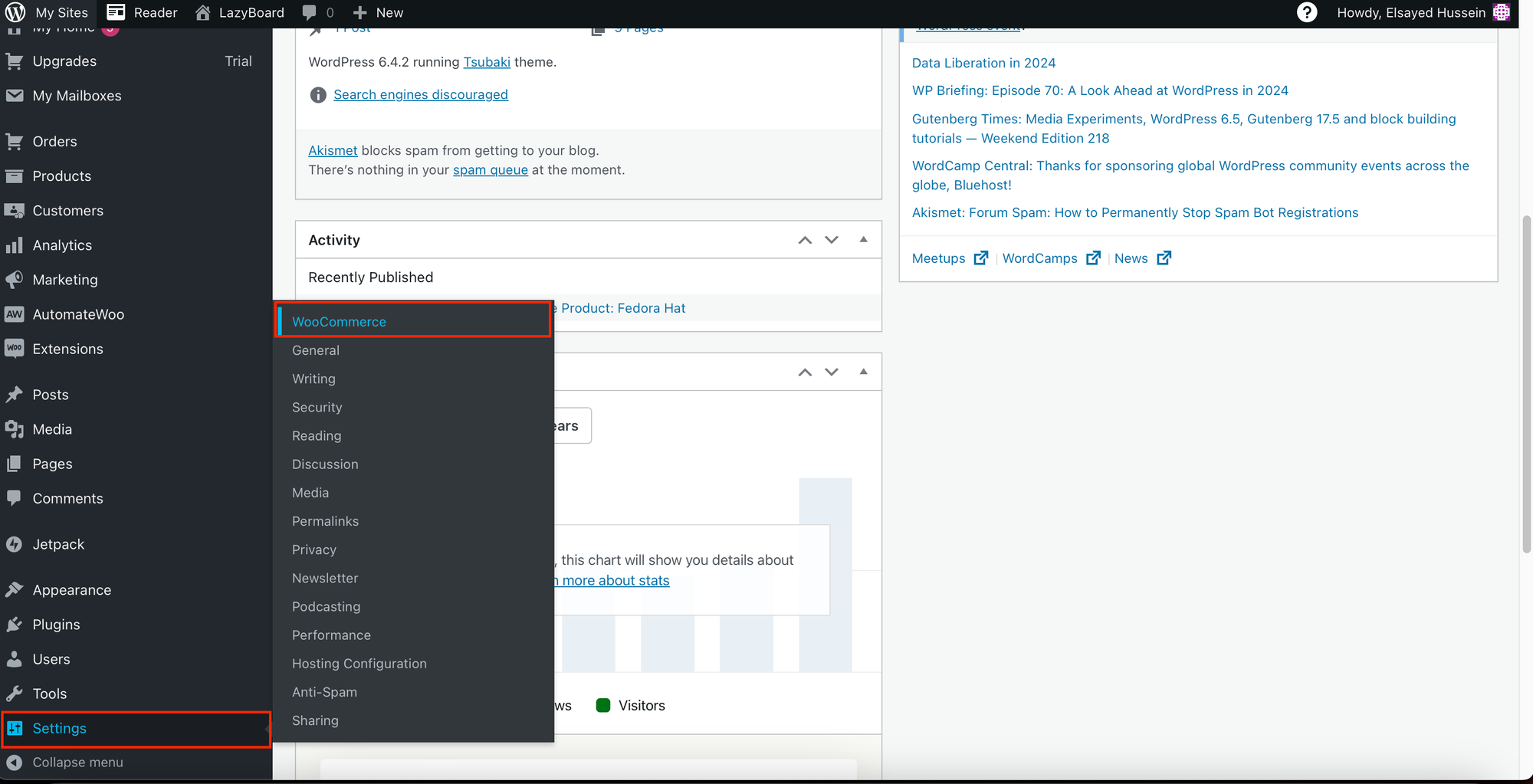
2. On your WordPress dashboard, navigate to Settings > WooCommerce

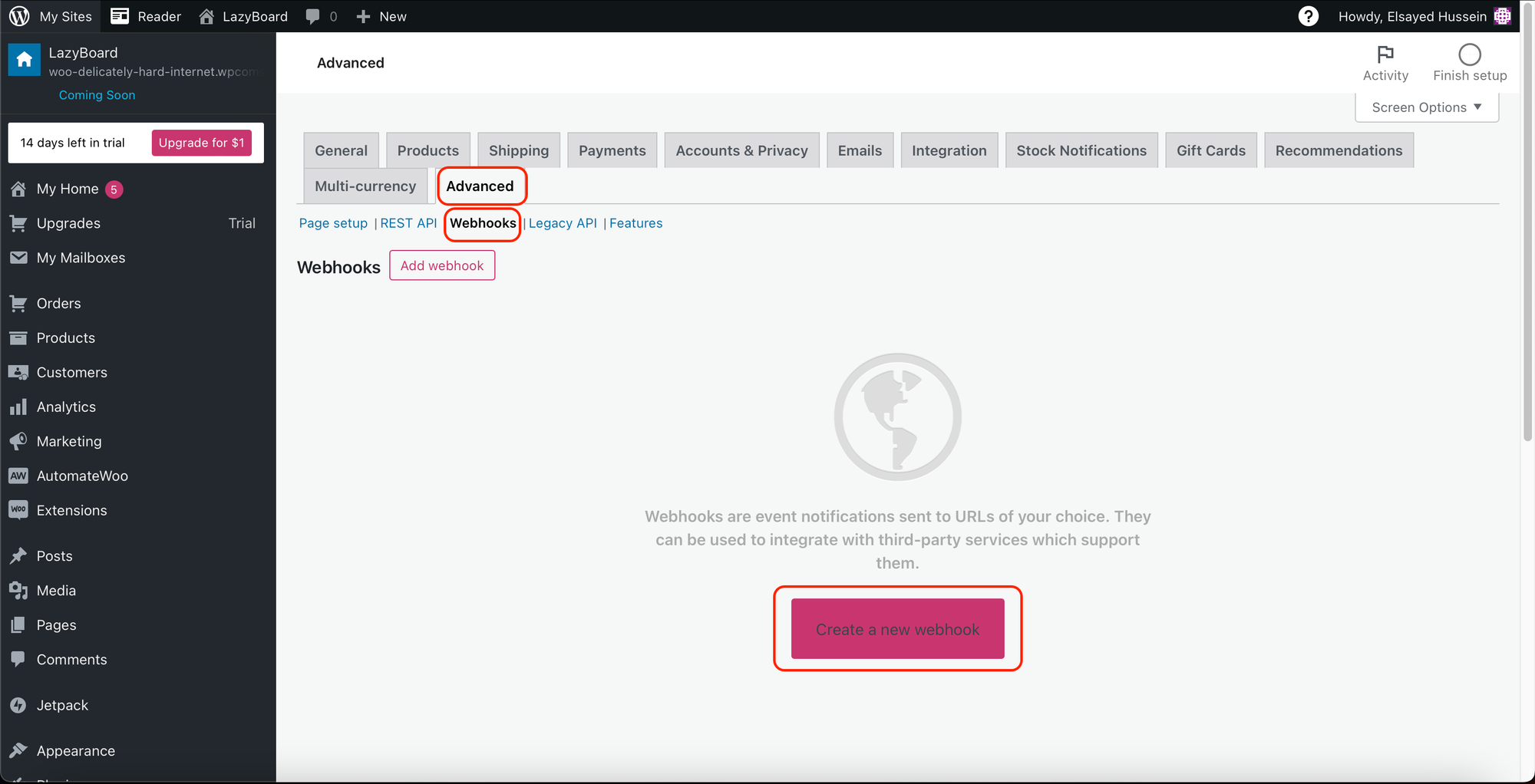
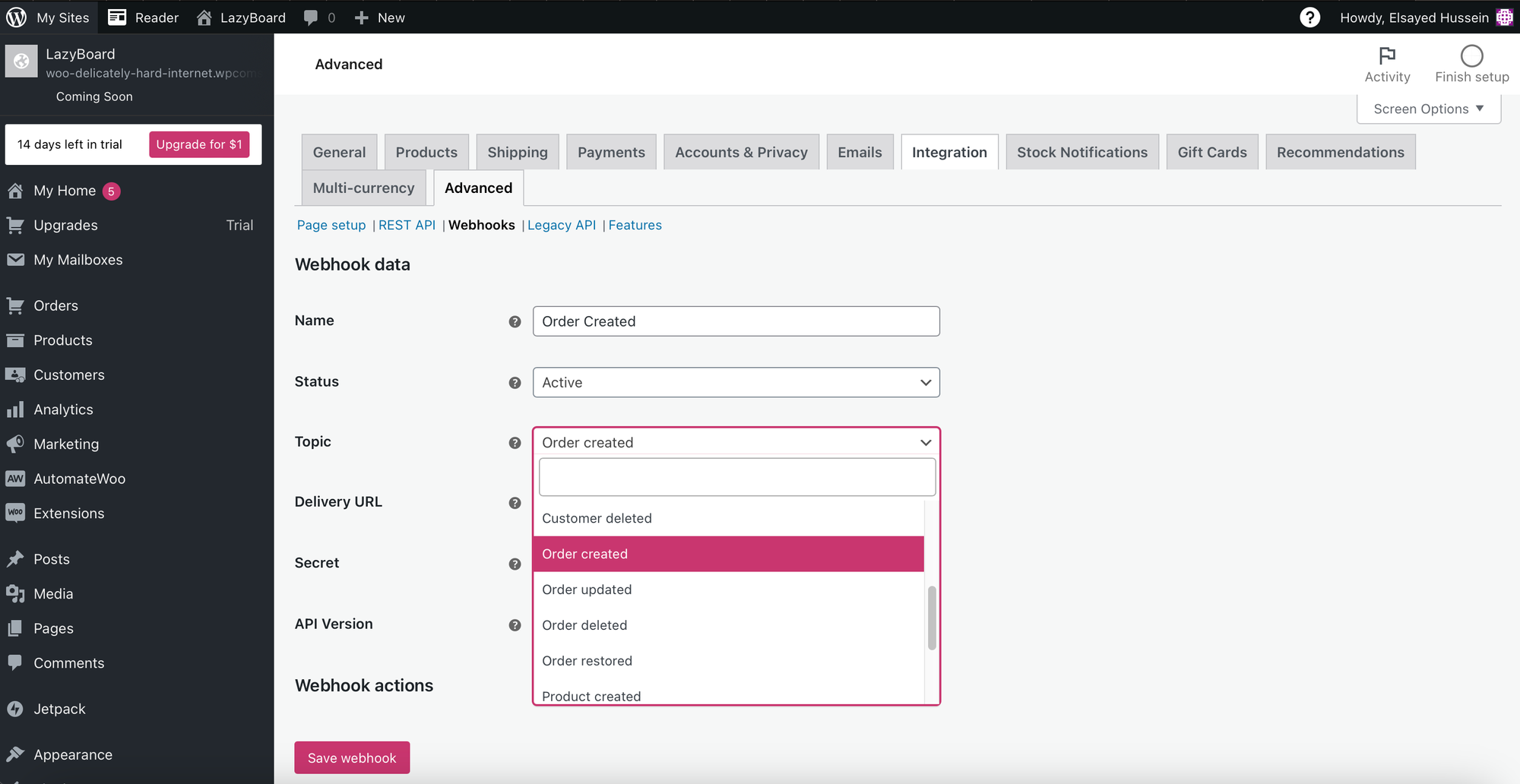
3. Then navigate to Advanced > Webhooks and ’Create a new webhook’.

4. Put the appropriate webhook name, set the 'Status' to Active, and choose the 'Topic' you want to listen for (e.g., Customer deleted, Order created, Order updated, etc.)

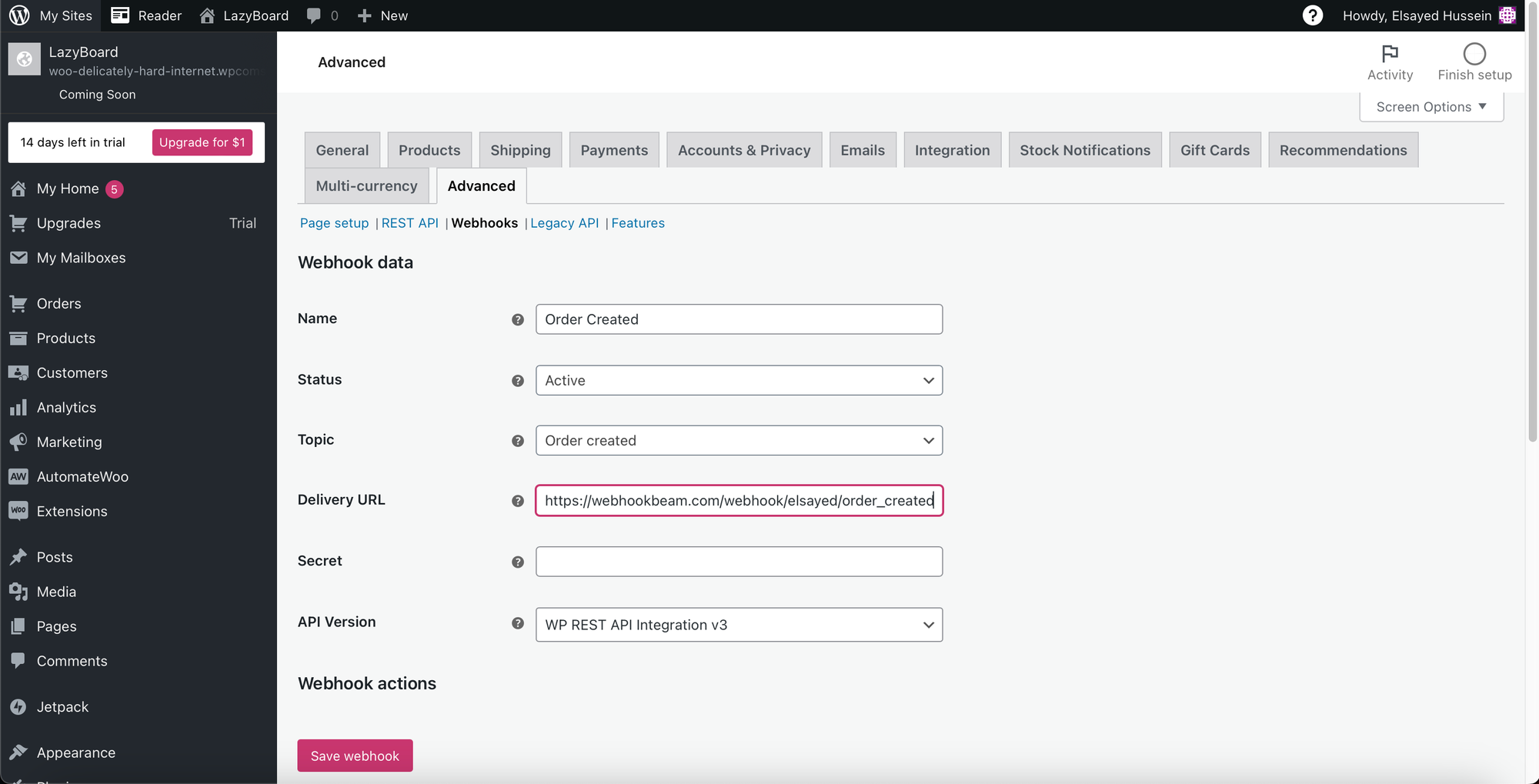
5. Enter the webhook URL (that you created in step 1) in the 'Delivery URL' field, where you want WooCommerce to send the webhook. Then click 'Save webhook’

6. After saving, the webhook will appear in the list of webhooks.

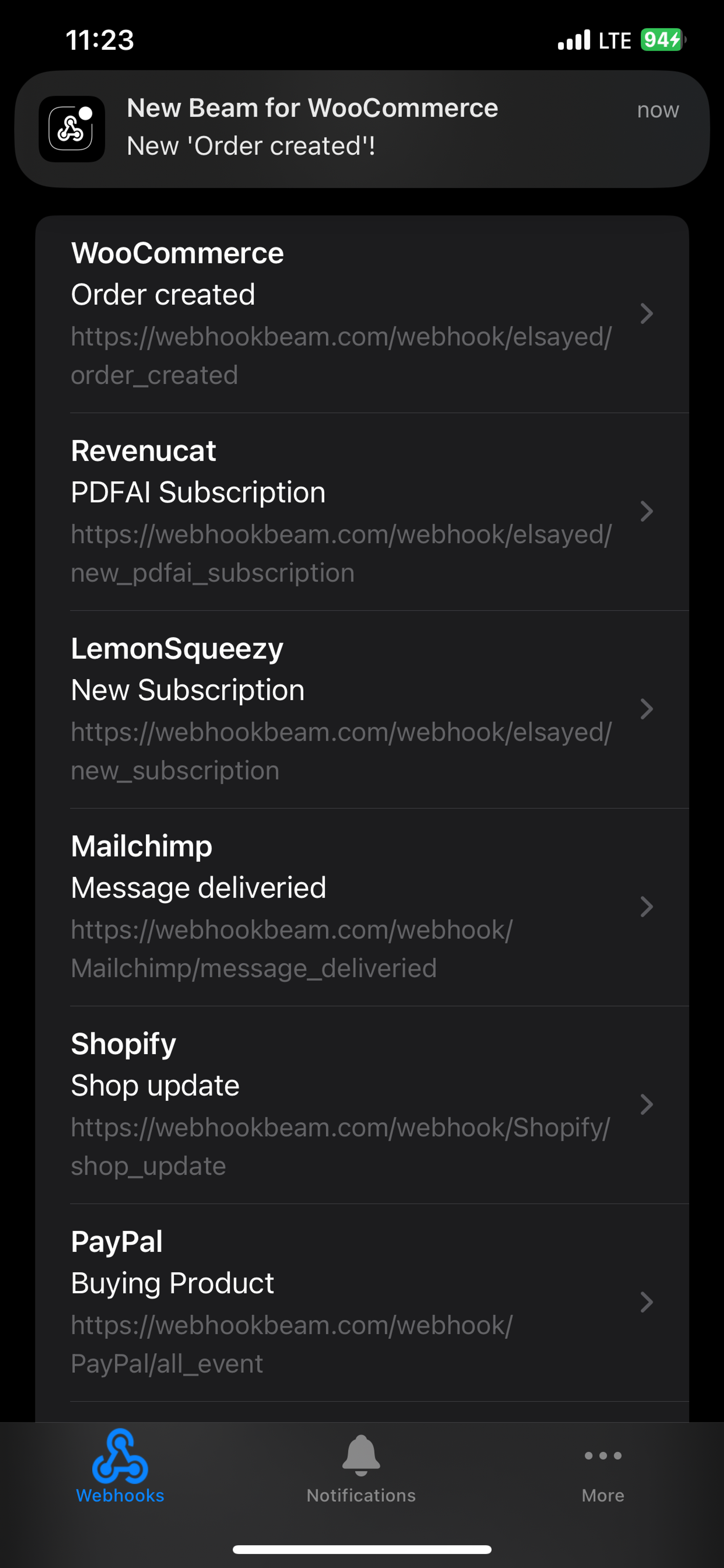
7. You will receive a push notification on our WebhookBeam app.