Create your first webhook url
Integrate WebhookBeam with LemonSqueezy
Integrate WebhookBeam with RevenueCat
Integrate WebhookBeam with PayPal
Integrate WebhookBeam with Shopify
Integrate WebhookBeam with Mailchimp
Integrate WebhookBeam with WooCommerce
Integrate WebhookBeam with Commerce Layer
Integrate WebhookBeam with Pipedrive
Integrate WebhookBeam with Kiwify
Integrate WebhookBeam with EasyPost
Integrate WebhookBeam with RevenueCat
1. First, create your webhook URL in our WebhookBeam app, and then copy it (check Create your first webhook URL).
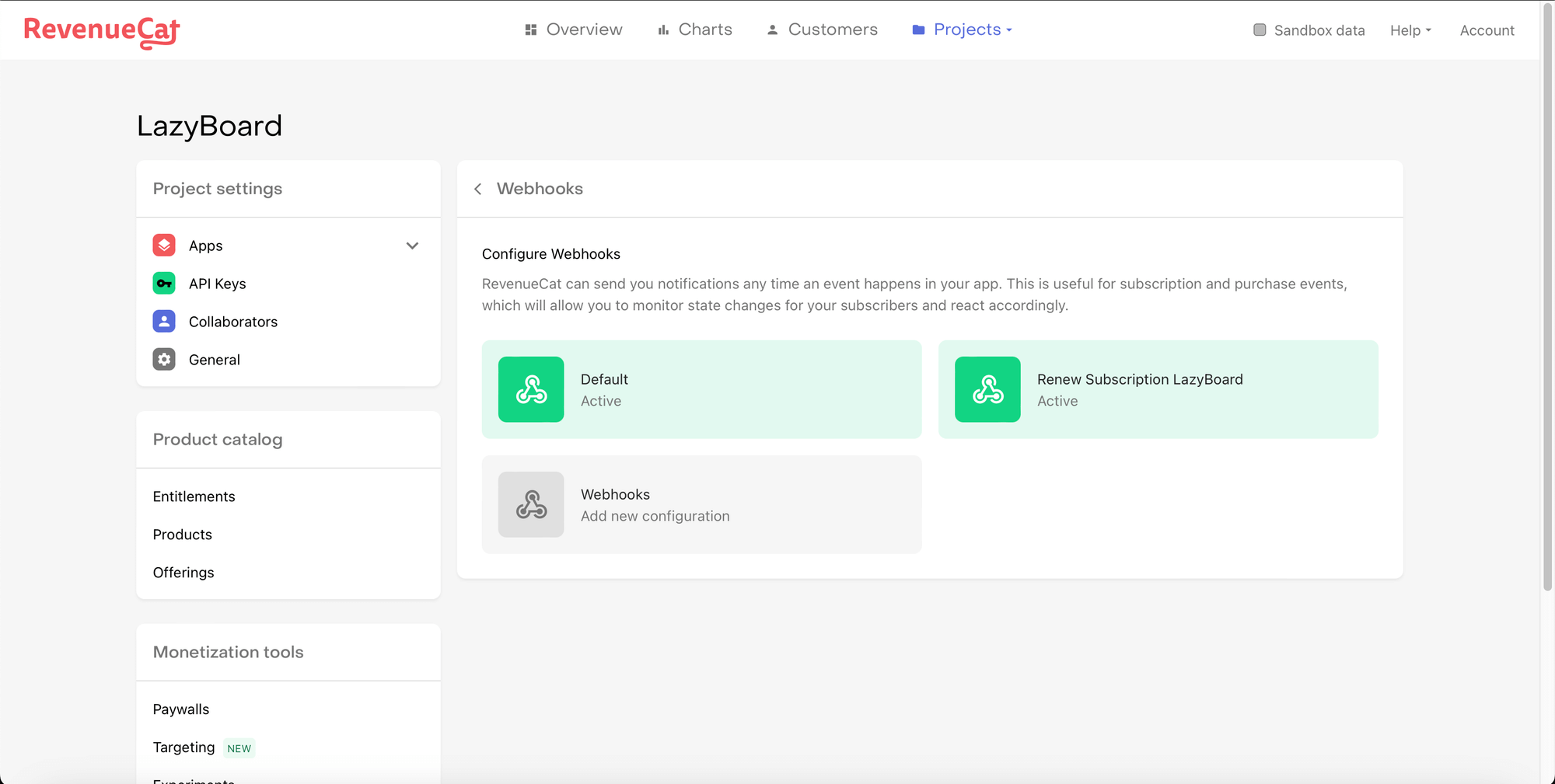
2.After setting up RevenueCat and adding your apps, go to the Project, select your app, scroll down to the Integration tab, click '+New,' and then choose 'Webhooks.’

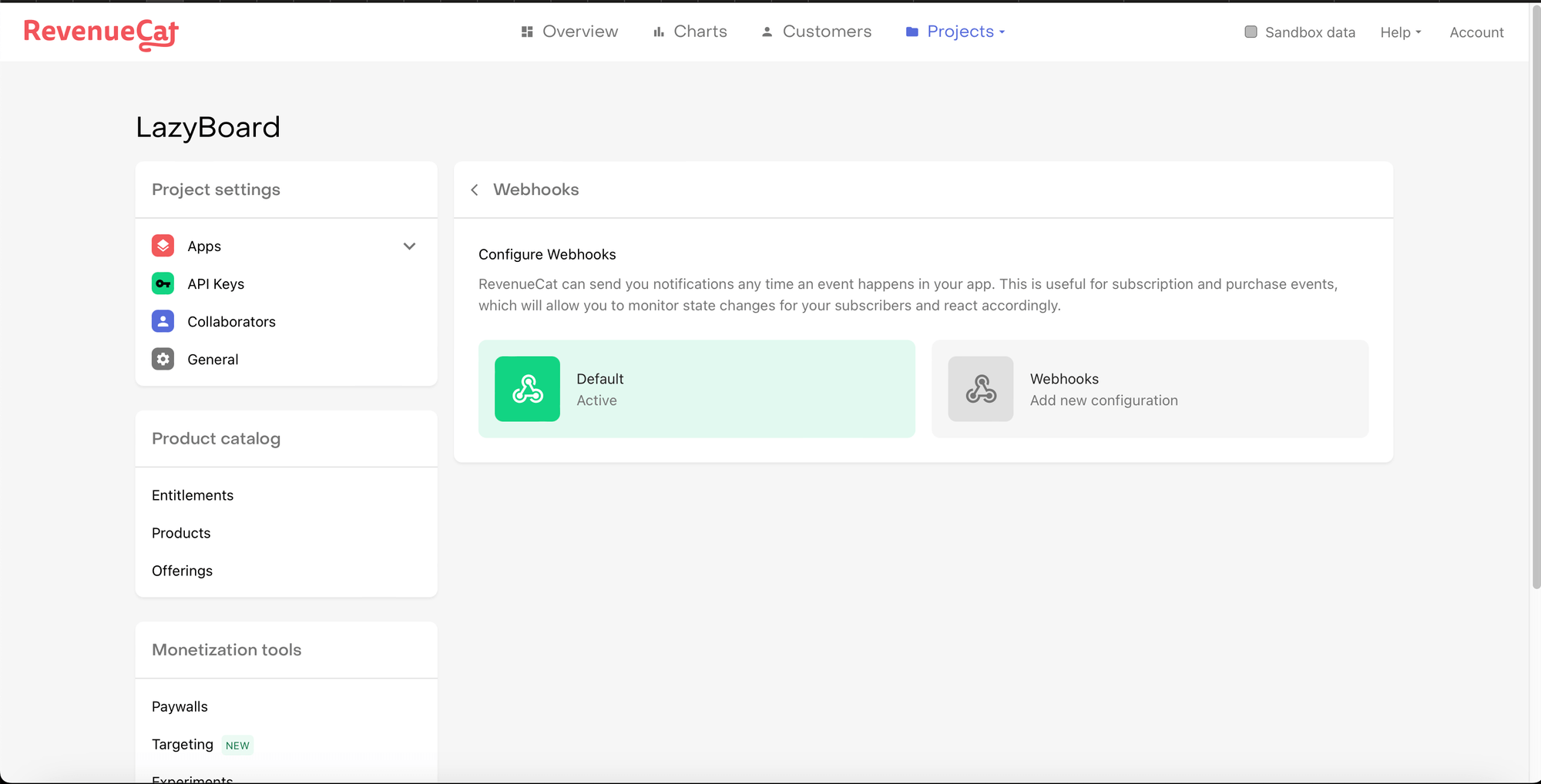
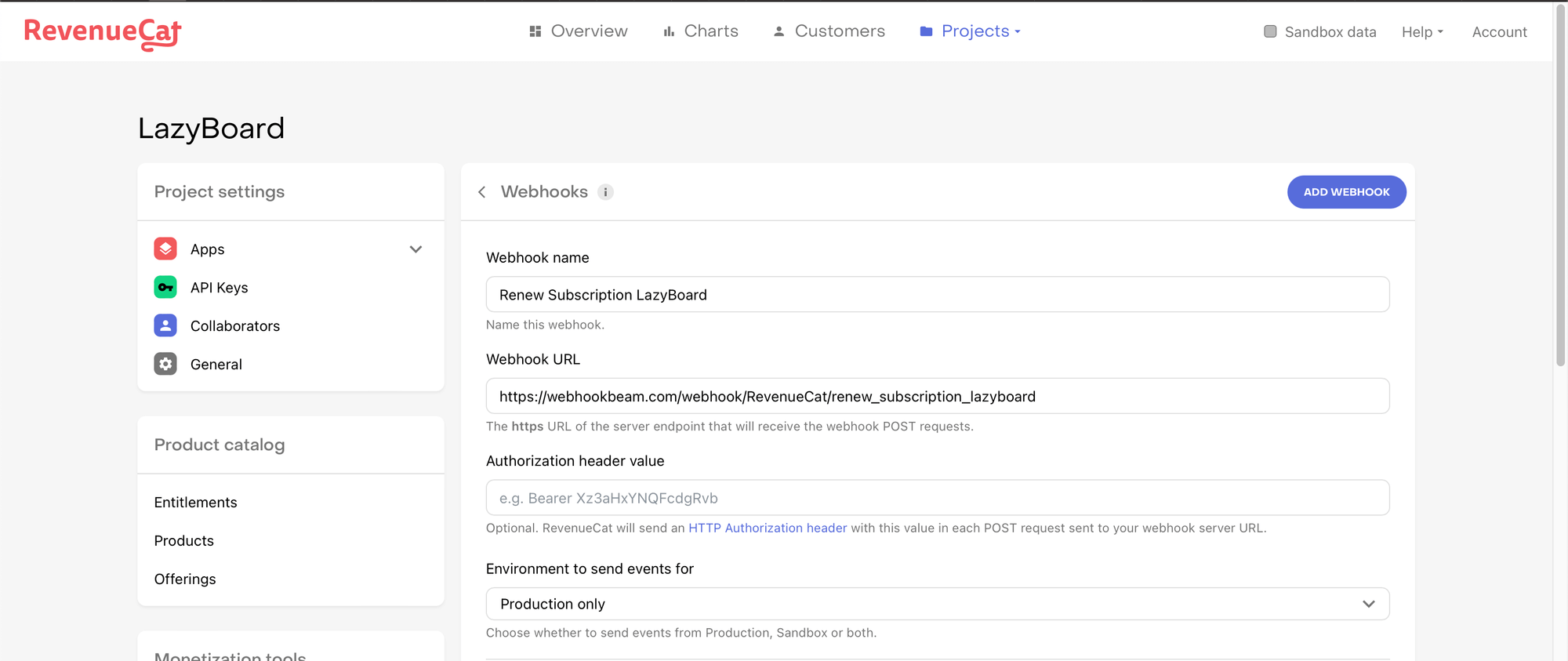
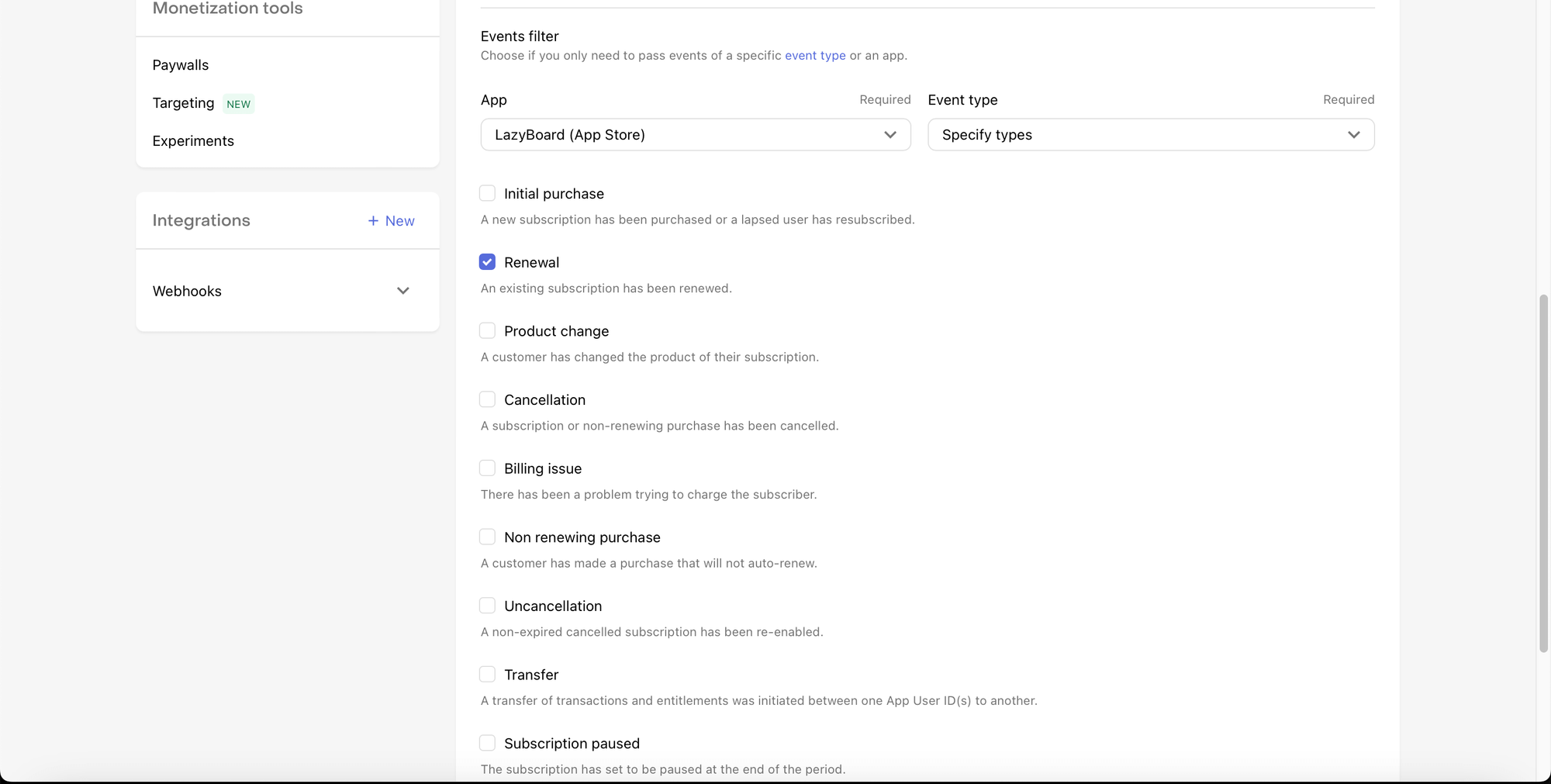
3. Click on 'Add new configuration', then fill in the data. In the 'Webhook URL' field, enter our WebhookBeam URL, which you created in the first step.

4. Select the event you want to receive (e.g., Renewal), then click 'Add WEBHOOK'.

5. After adding your webhook, it will appear in the webhooks section.

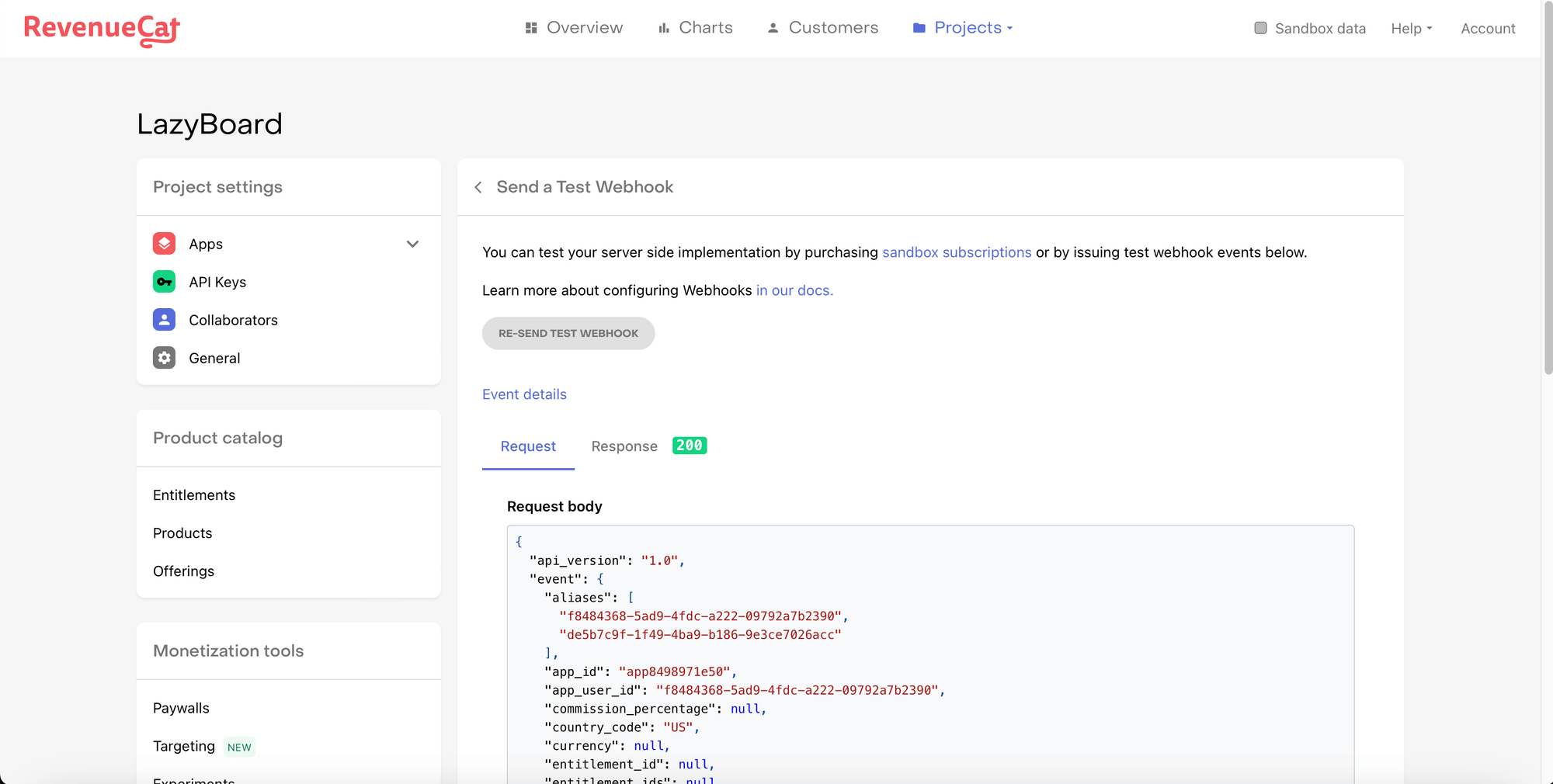
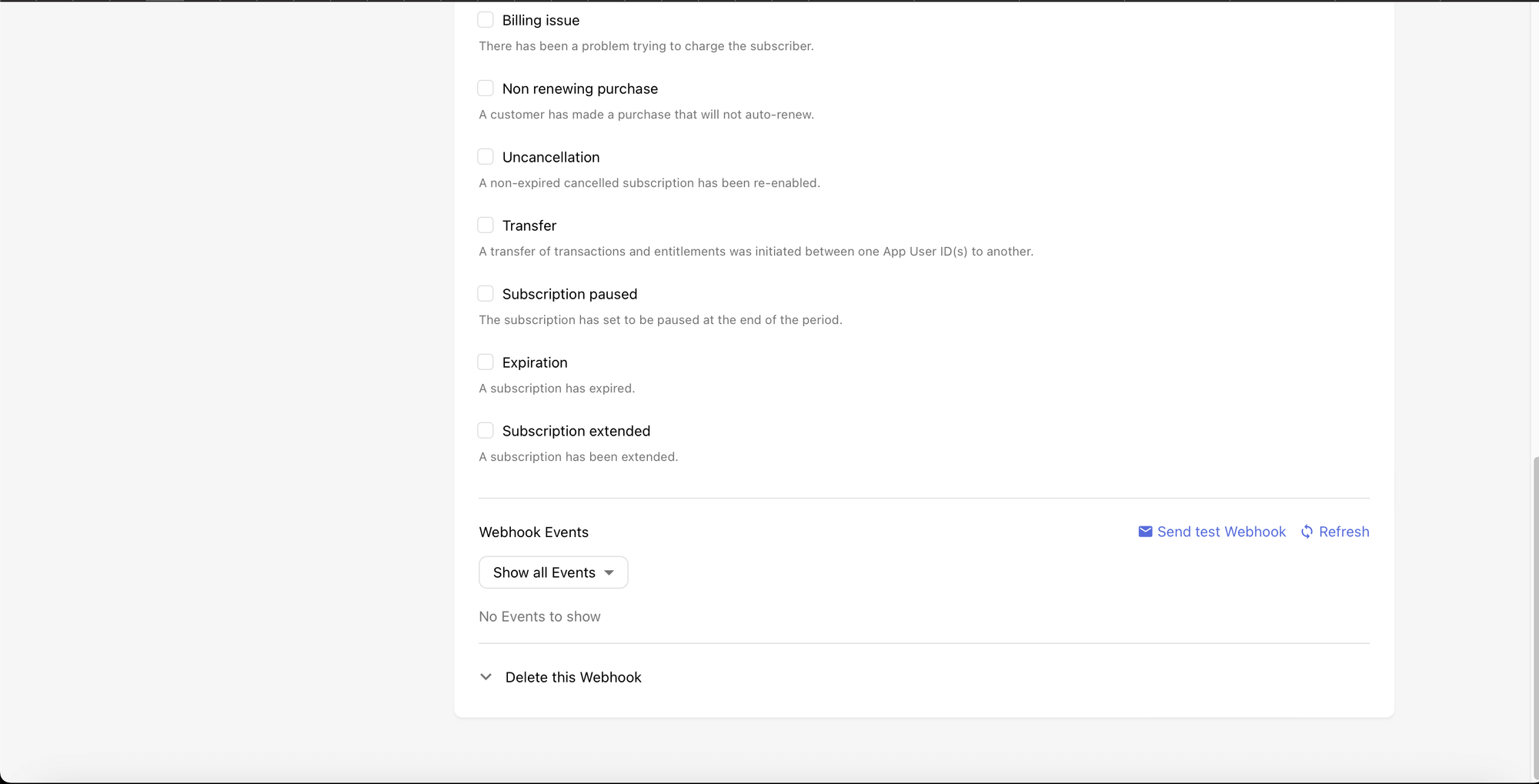
6. To test the webhook, scroll down and click 'Send test Webhook'.

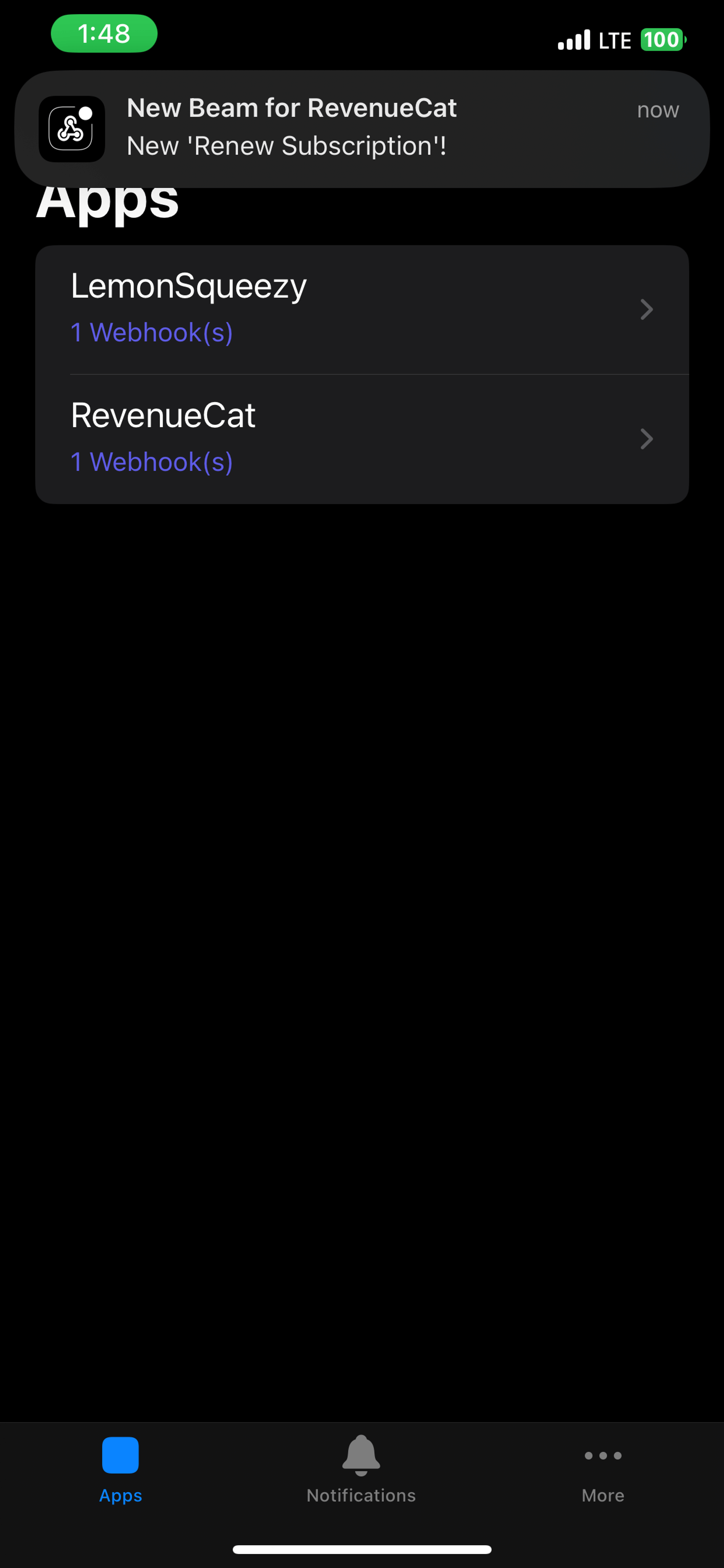
7. You will receive a push notification on our WebhookBeam app.

8. Here are the results of the sent webhooks. You can test it again by clicking 'RE-SEND TEST WEBHOOK'.