Create your first webhook url
Integrate WebhookBeam with LemonSqueezy
Integrate WebhookBeam with RevenueCat
Integrate WebhookBeam with PayPal
Integrate WebhookBeam with Shopify
Integrate WebhookBeam with Mailchimp
Integrate WebhookBeam with WooCommerce
Integrate WebhookBeam with Commerce Layer
Integrate WebhookBeam with Pipedrive
Integrate WebhookBeam with Kiwify
Integrate WebhookBeam with EasyPost
Integrate WebhookBeam with Shopify
1. First, create your webhook URL in our WebhookBeam app, and then copy it (check Create your first webhook URL).
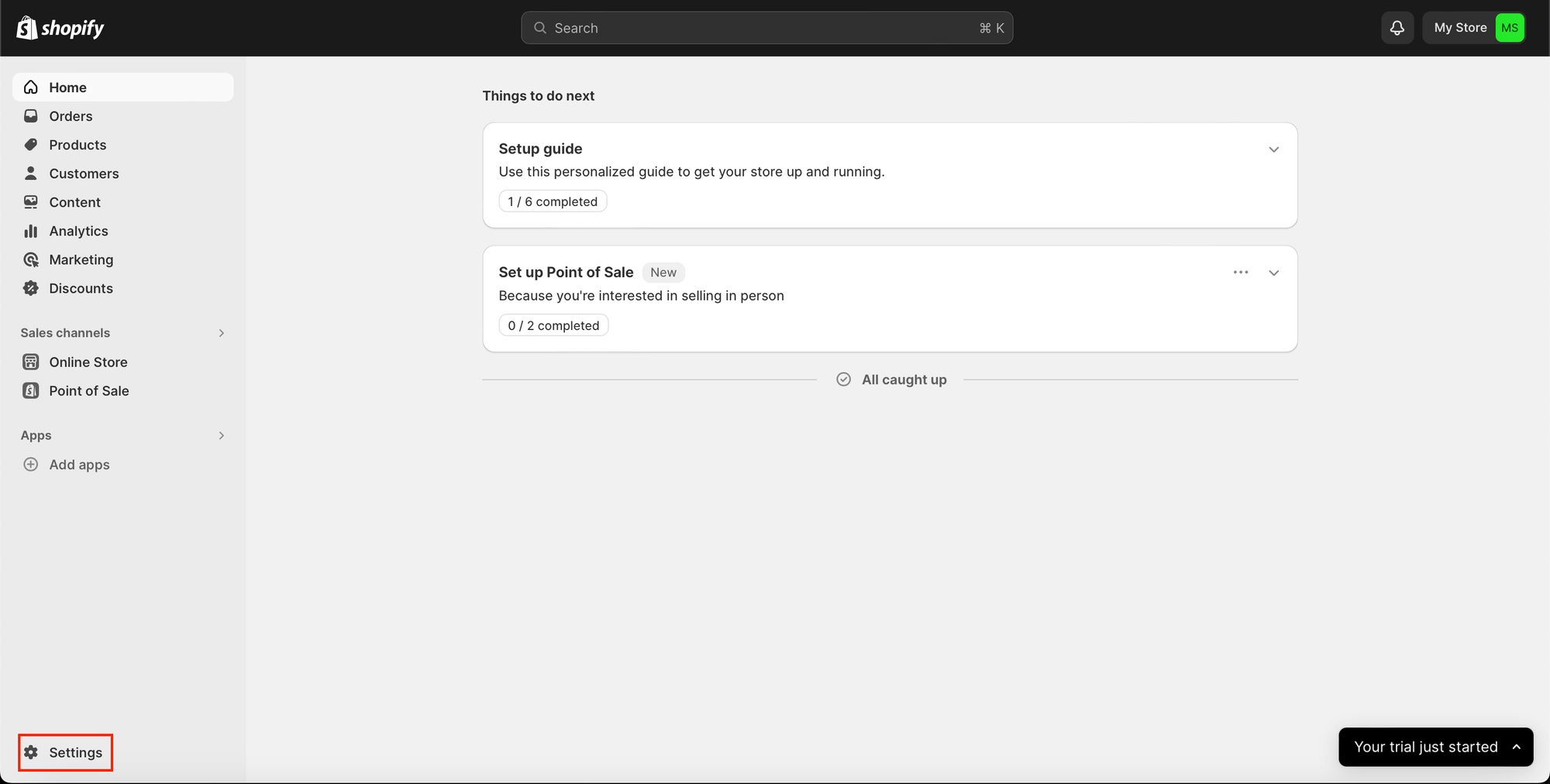
2. Log in to your Shopify admin panel and click on 'Settings'.

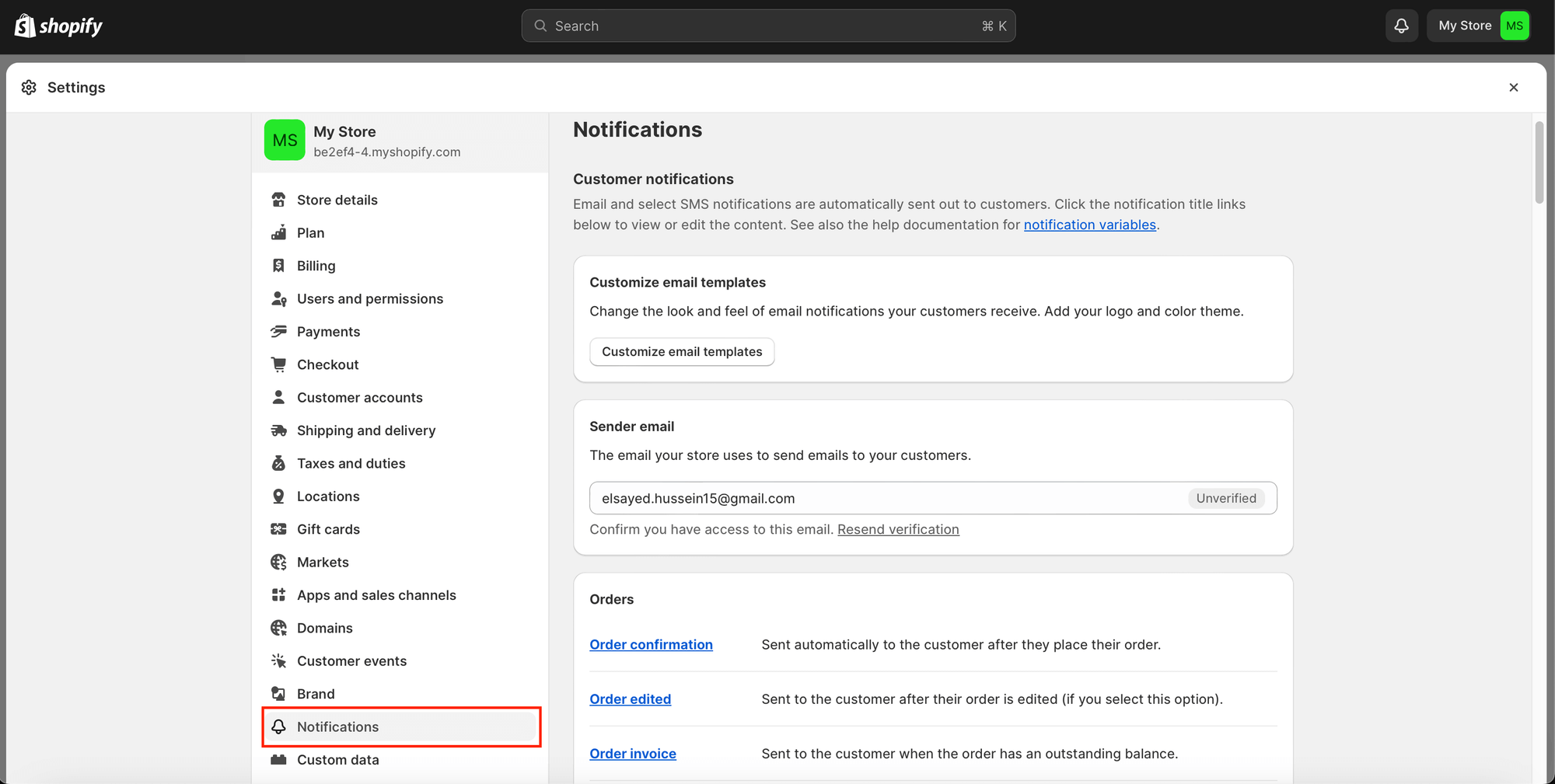
3. Select 'Notifications'.

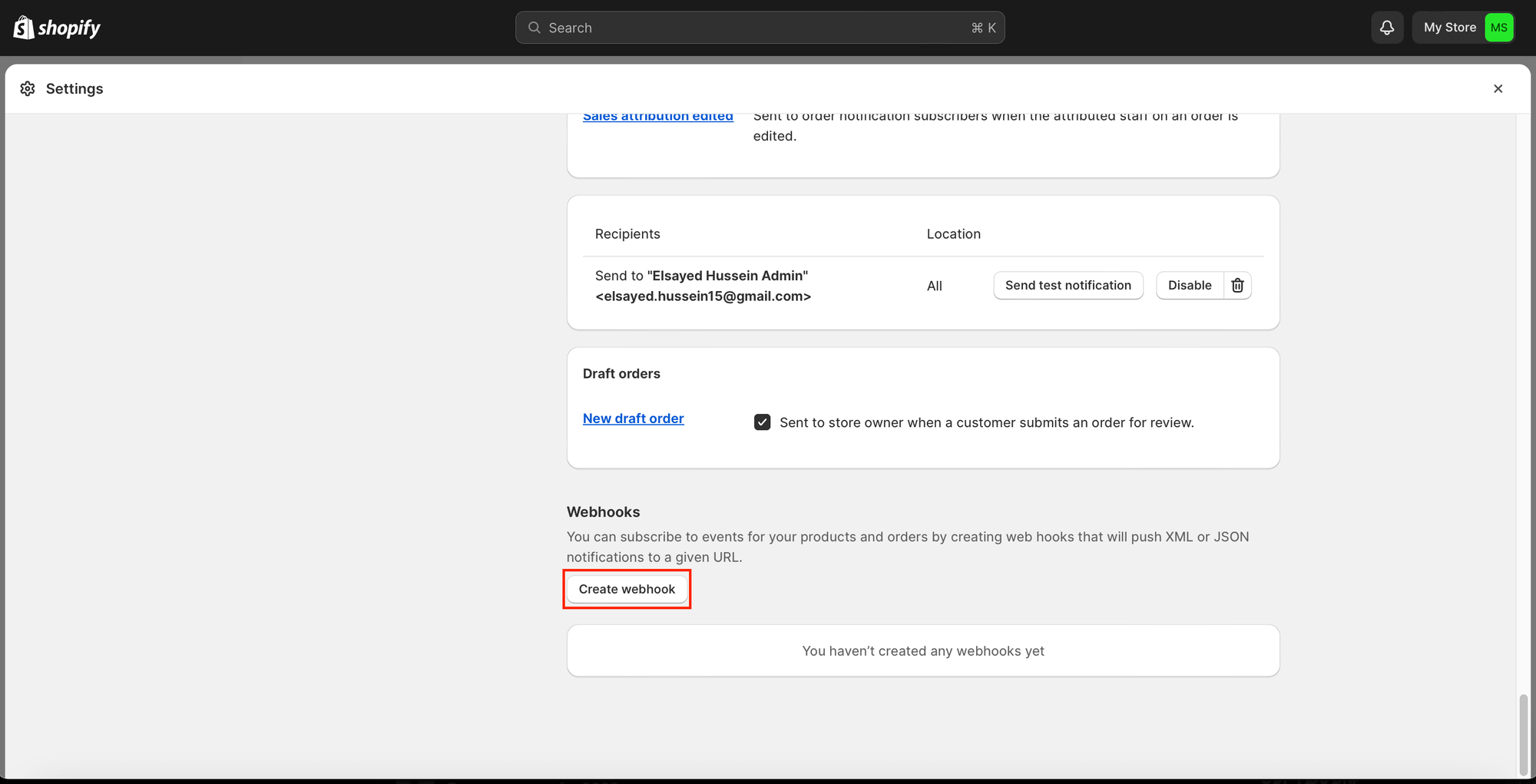
4. Scroll down to the 'Webhooks' section, and click 'Create a Webhook'.

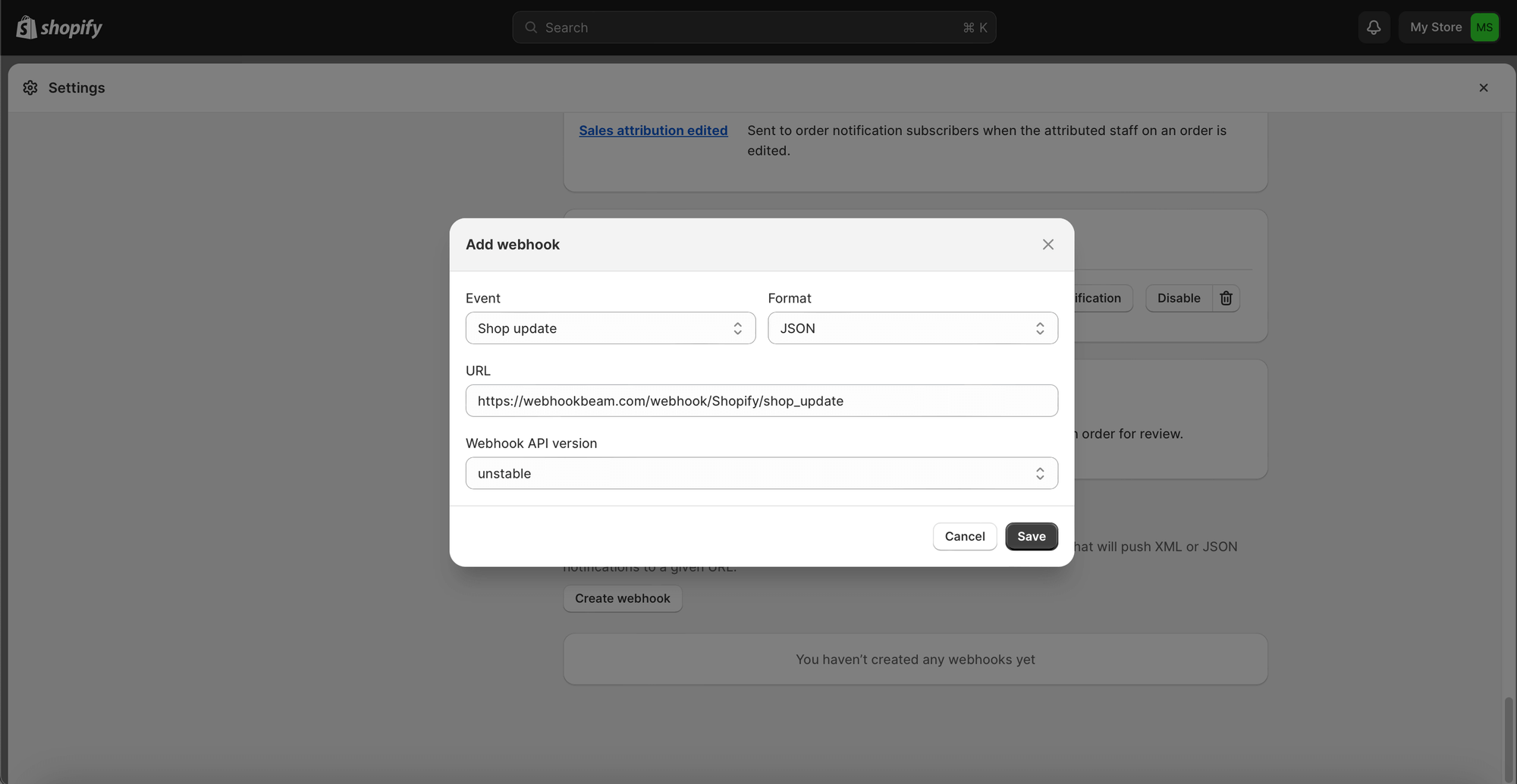
5. Select the event you want to trigger the webhook from the dropdown menu, and enter the webhook URL (that you created in step 1) where you want Shopify to send the webhook. Then click 'Save'.

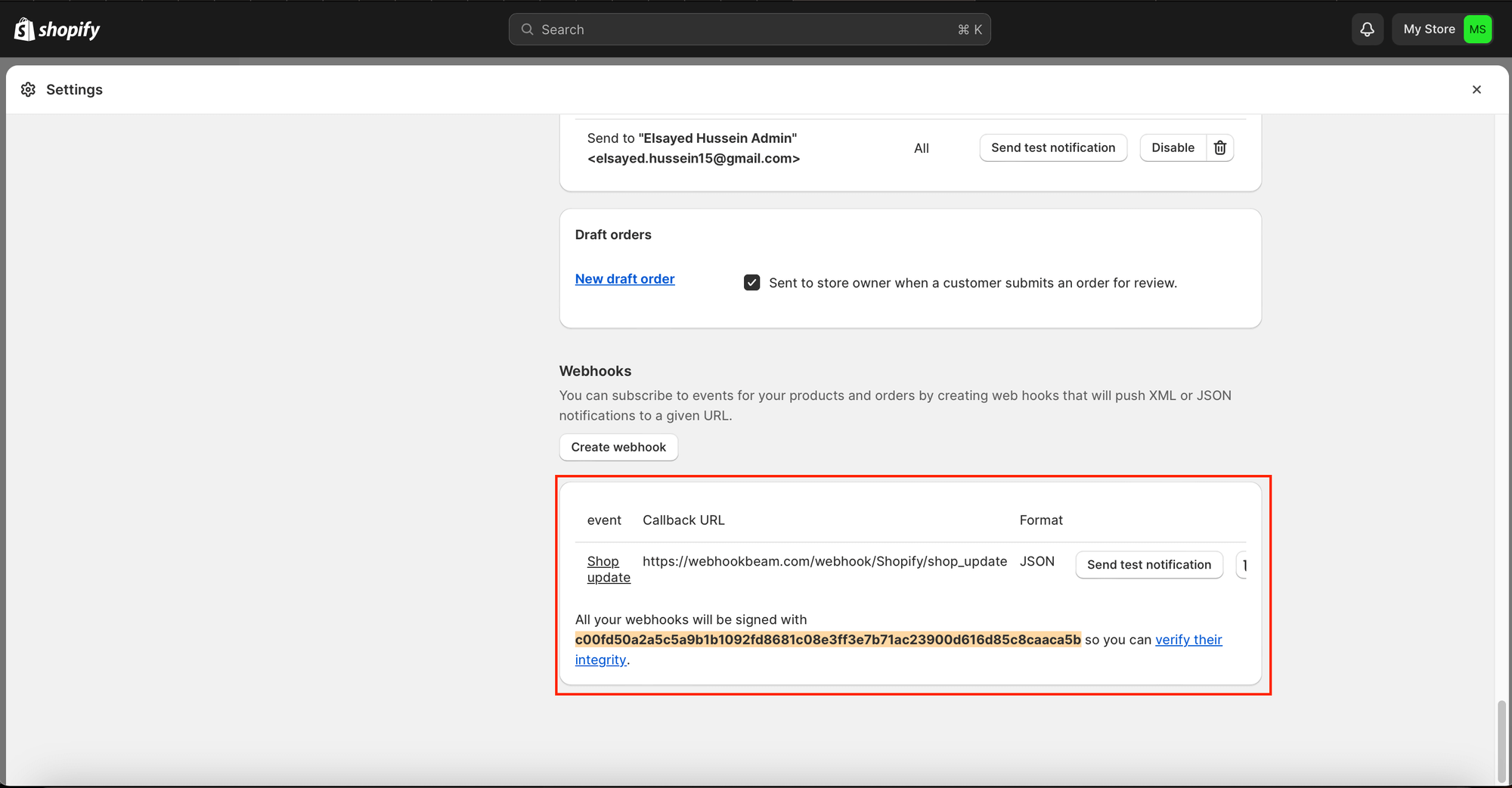
6. After saving, the webhook will appear in the list of webhooks.

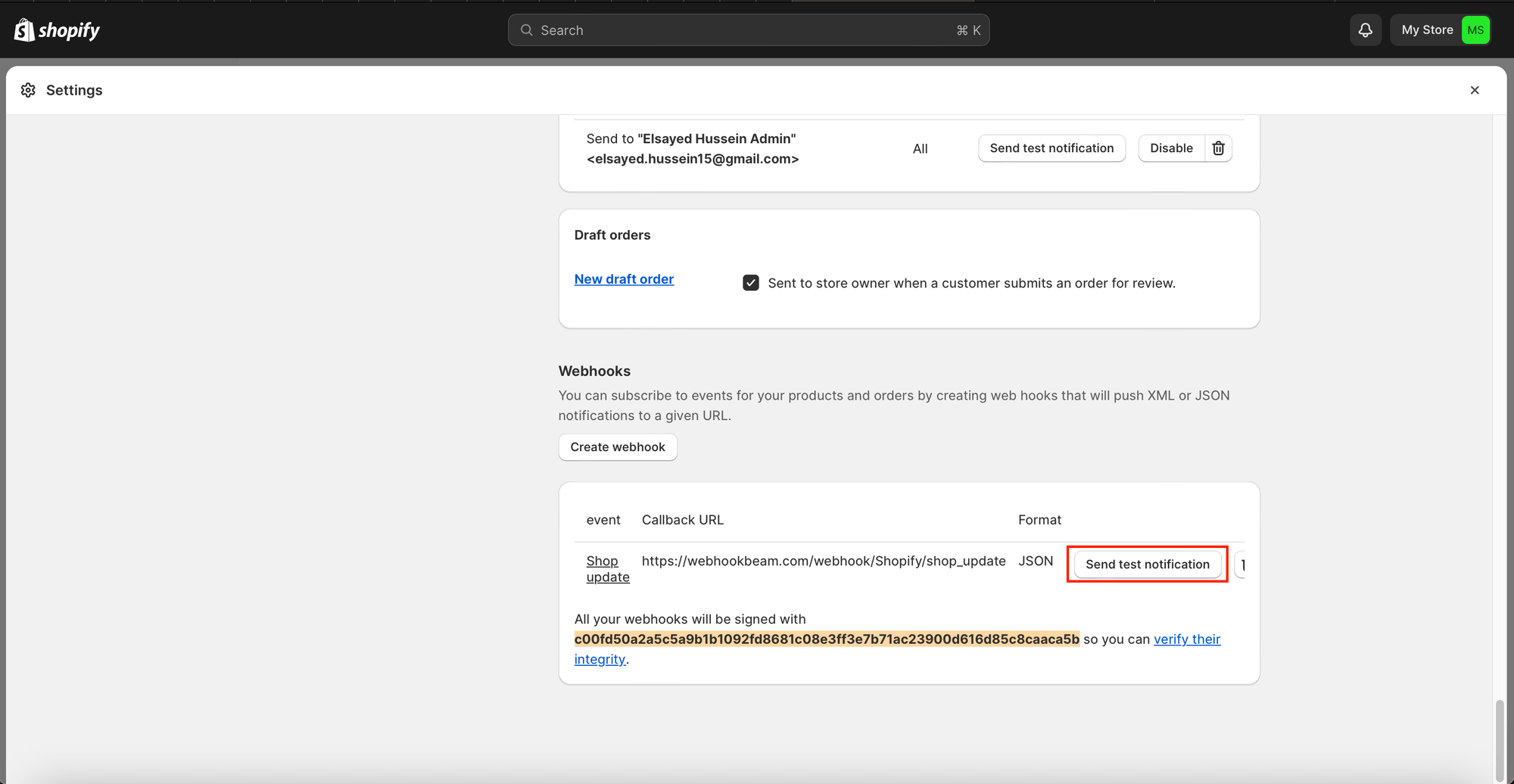
7. To test the webhook click 'Send test notification'.

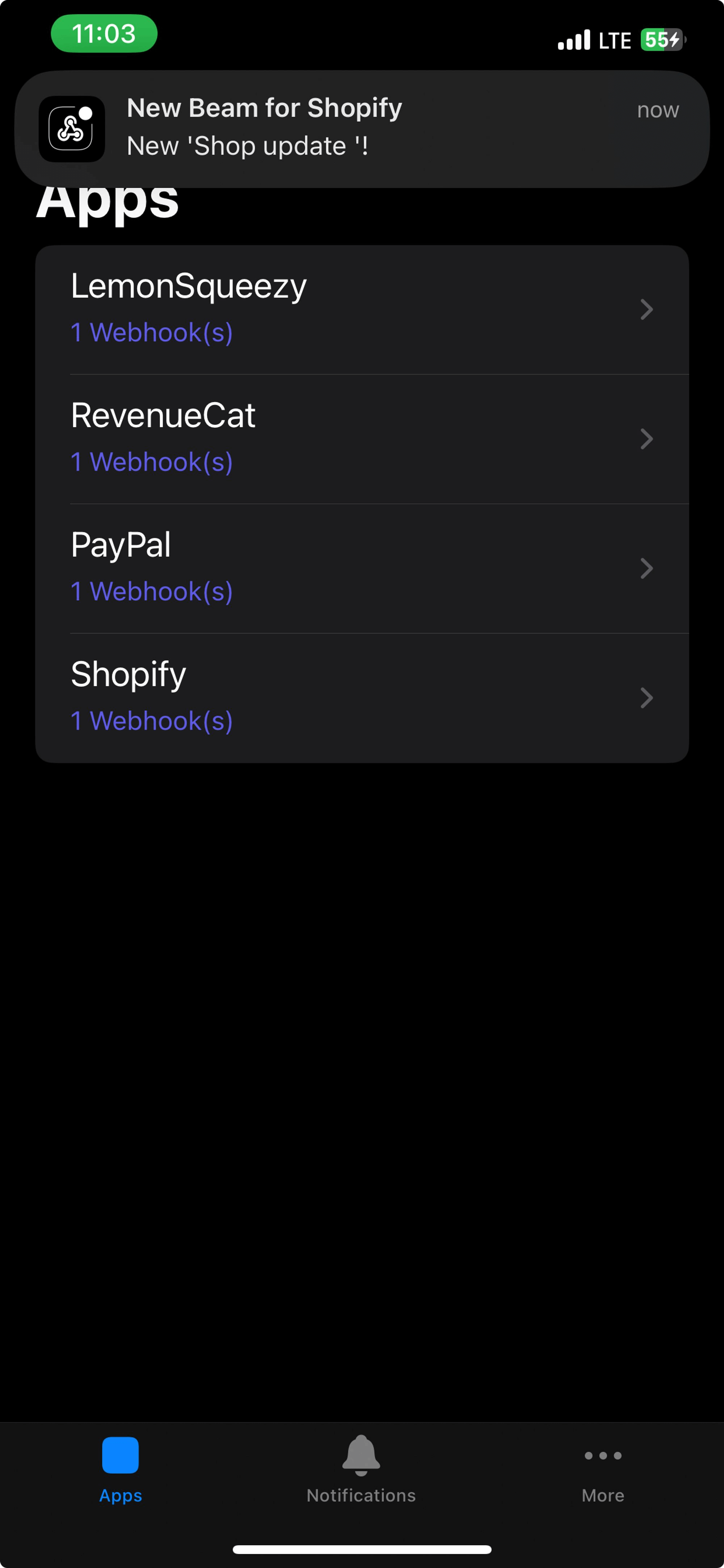
8. You will receive a push notification on our WebhookBeam app.