Create your first webhook url
Integrate WebhookBeam with LemonSqueezy
Integrate WebhookBeam with RevenueCat
Integrate WebhookBeam with PayPal
Integrate WebhookBeam with Shopify
Integrate WebhookBeam with Mailchimp
Integrate WebhookBeam with WooCommerce
Integrate WebhookBeam with Commerce Layer
Integrate WebhookBeam with Pipedrive
Integrate WebhookBeam with Kiwify
Integrate WebhookBeam with EasyPost
Integrate WebhookBeam with Mailchimp
1. First, create your webhook URL in our WebhookBeam app, and then copy it (check Create your first webhook URL).
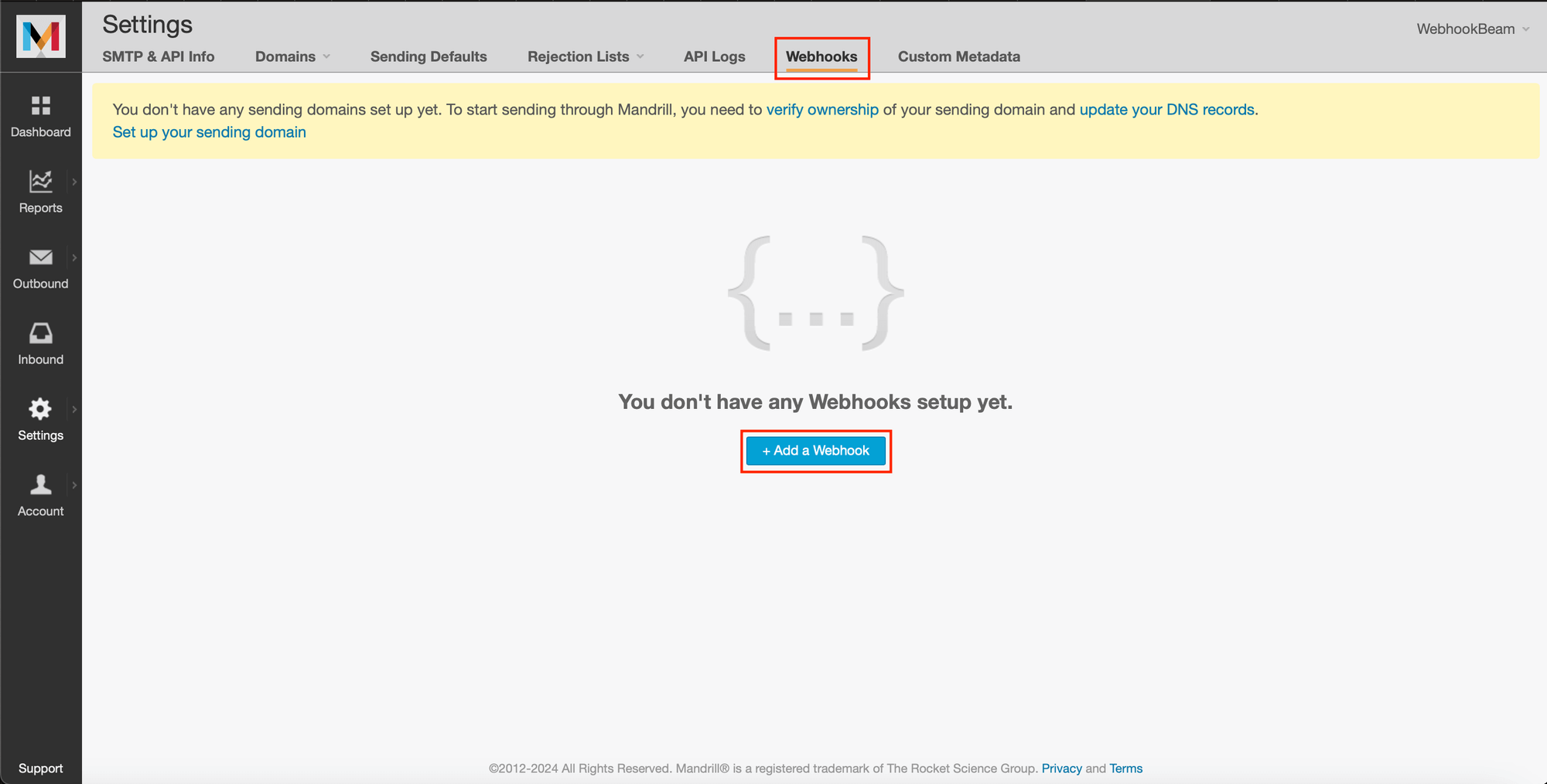
2. Navigate to (https://mandrillapp.com/settings/webhooks) and click ‘Add a Webhook’

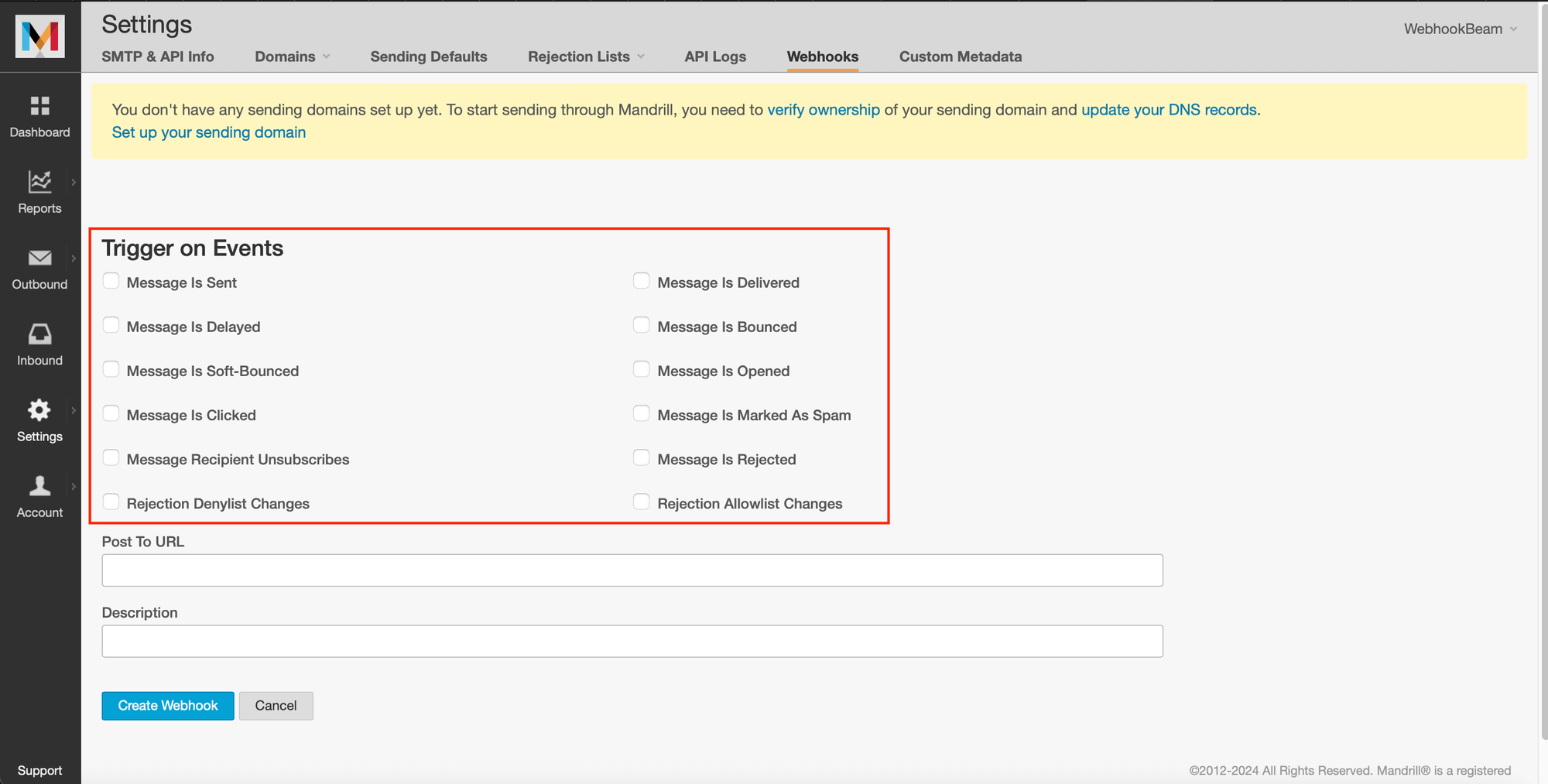
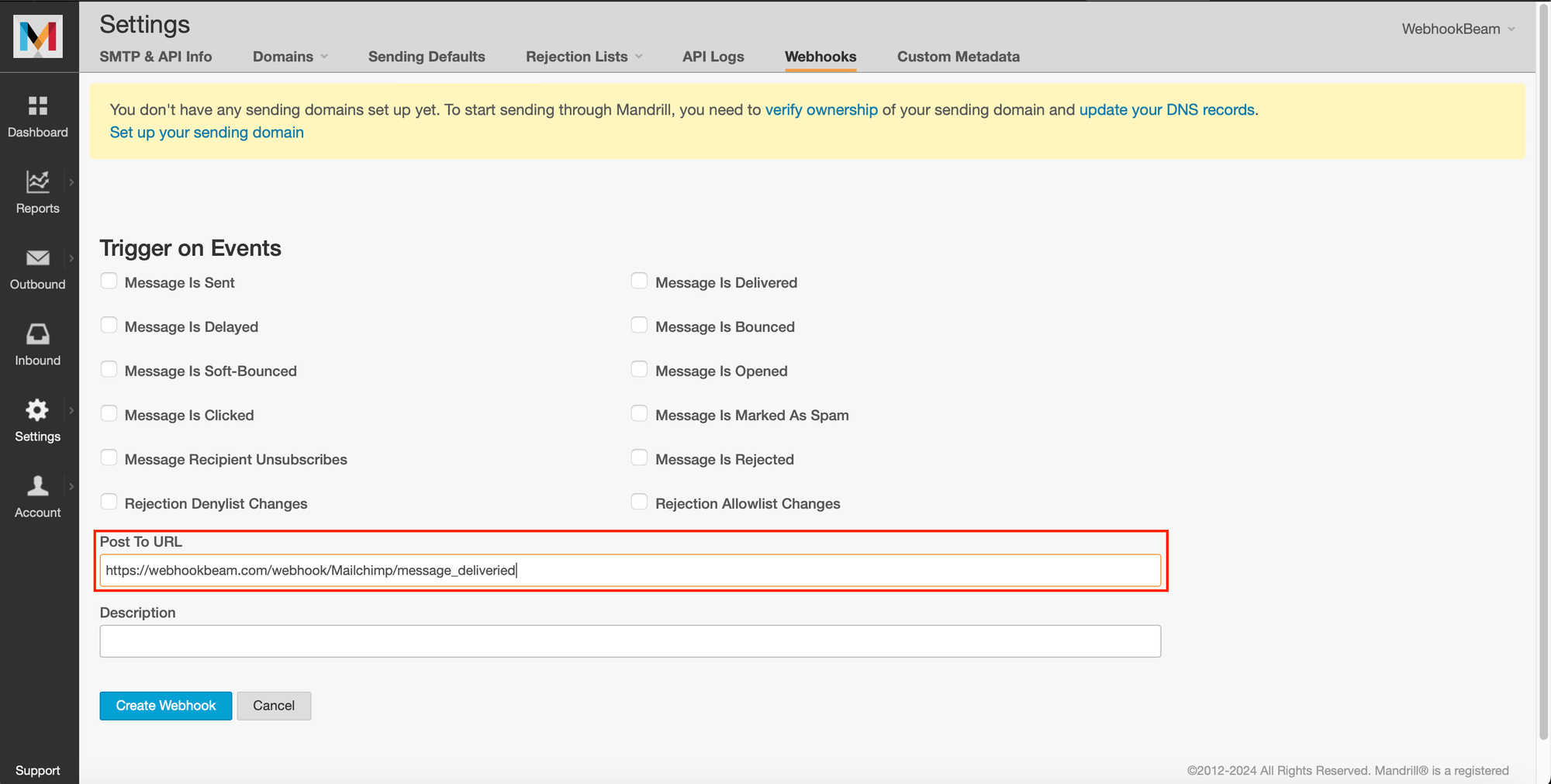
3. Choose the events you want to listen for in the “Trigger on Events” section (e.g., when an email is sent, bounces, is opened, is marked as spam, is clicked).

4. Enter the webhook URL (that you created in step 1) where you want Mailchimp to send the webhook. Then click ‘Create Webhook’.

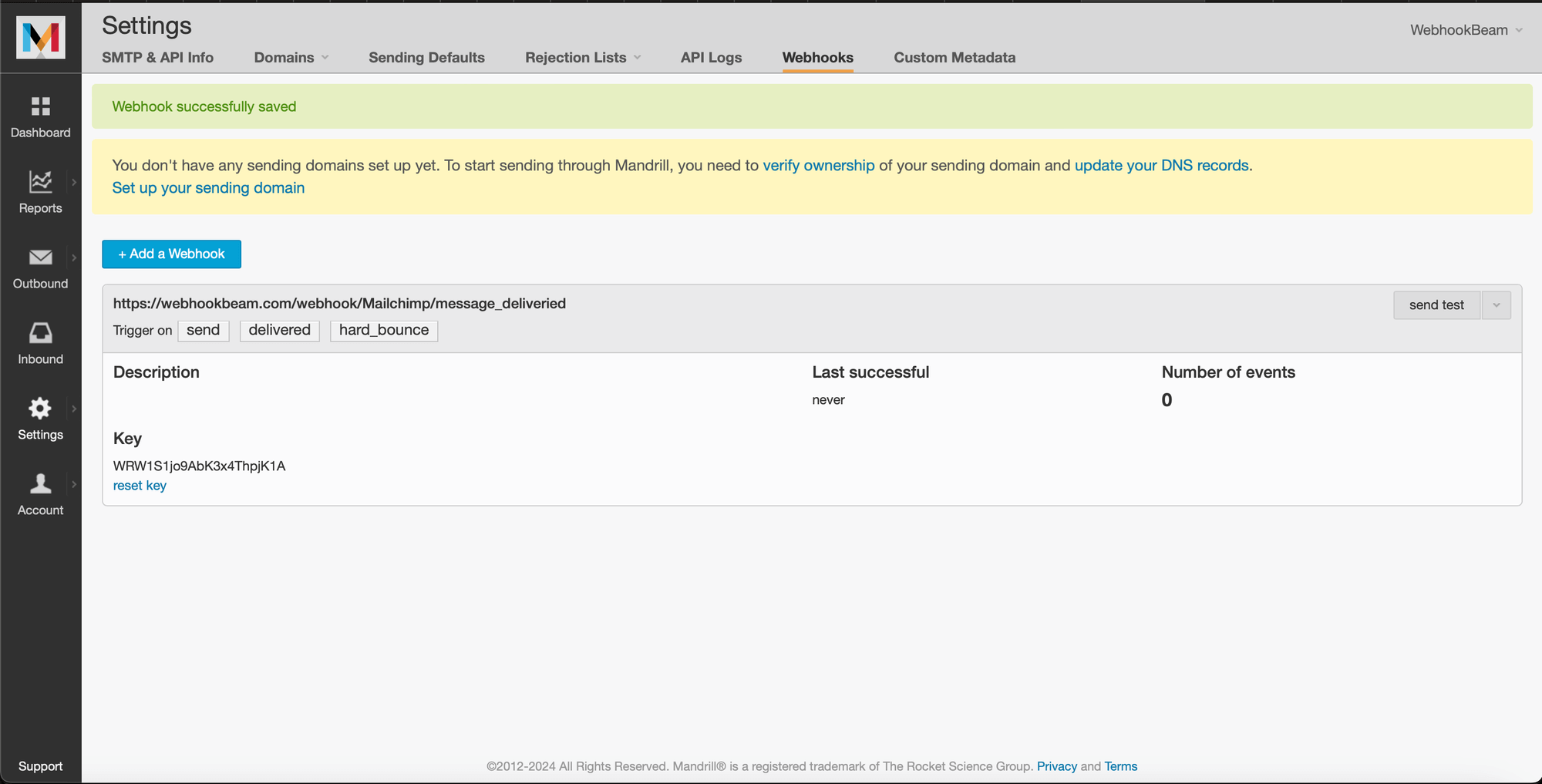
5. After saving, the webhook will appear in the list of webhooks.

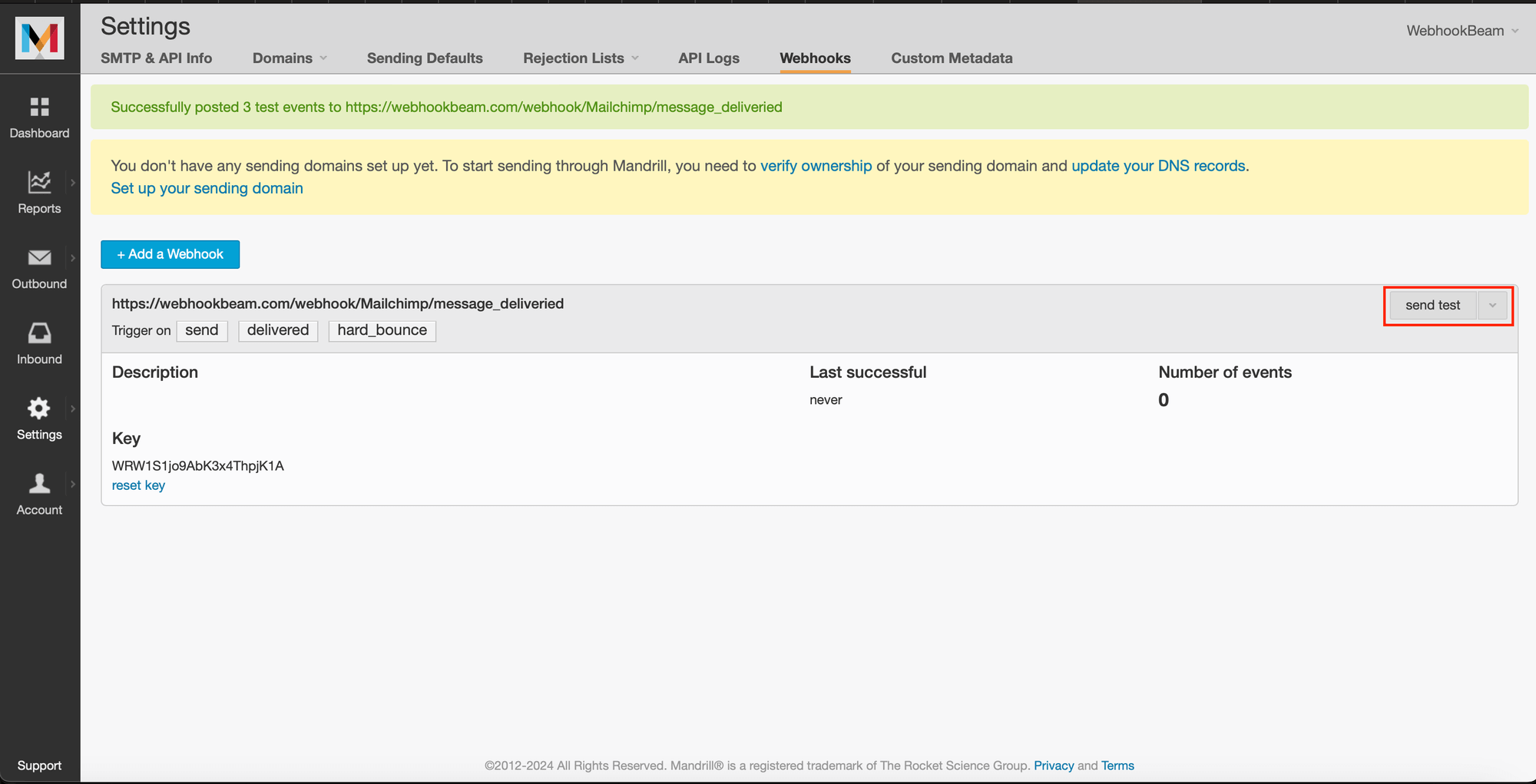
6. To test the webhook click ‘send test’.

7. You will receive a push notification on our WebhookBeam app.