Create your first webhook url
Integrate WebhookBeam with LemonSqueezy
Integrate WebhookBeam with RevenueCat
Integrate WebhookBeam with PayPal
Integrate WebhookBeam with Shopify
Integrate WebhookBeam with Mailchimp
Integrate WebhookBeam with WooCommerce
Integrate WebhookBeam with Commerce Layer
Integrate WebhookBeam with Pipedrive
Integrate WebhookBeam with Kiwify
Integrate WebhookBeam with EasyPost
Integrate WebhookBeam with Commerce Layer
1. First, create your webhook URL in our WebhookBeam app, and then copy it (check Create your first webhook URL).
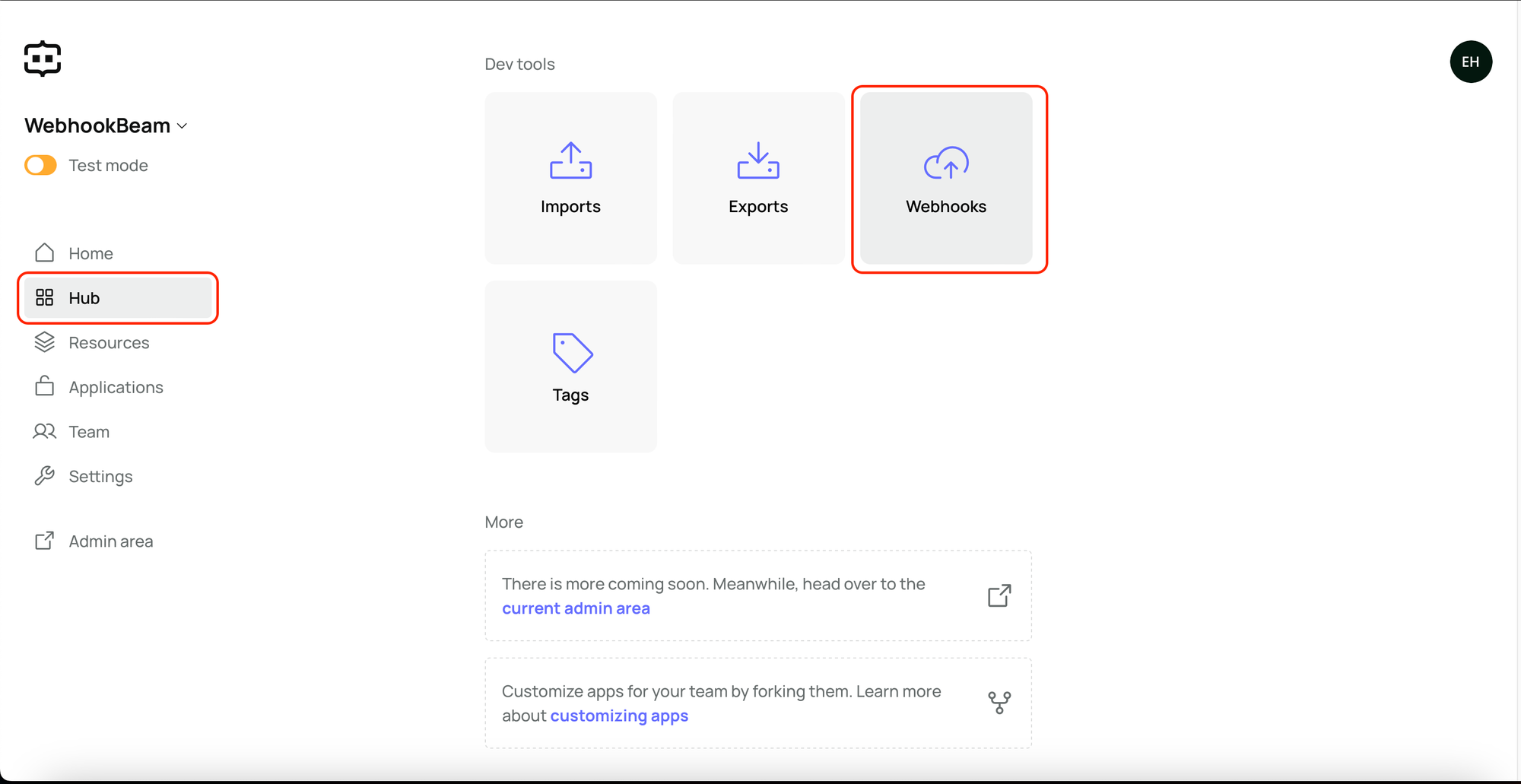
2. On your Commerce Layer admin dashboard, , click on Webhooks from the Hub tab to create a new webhook.

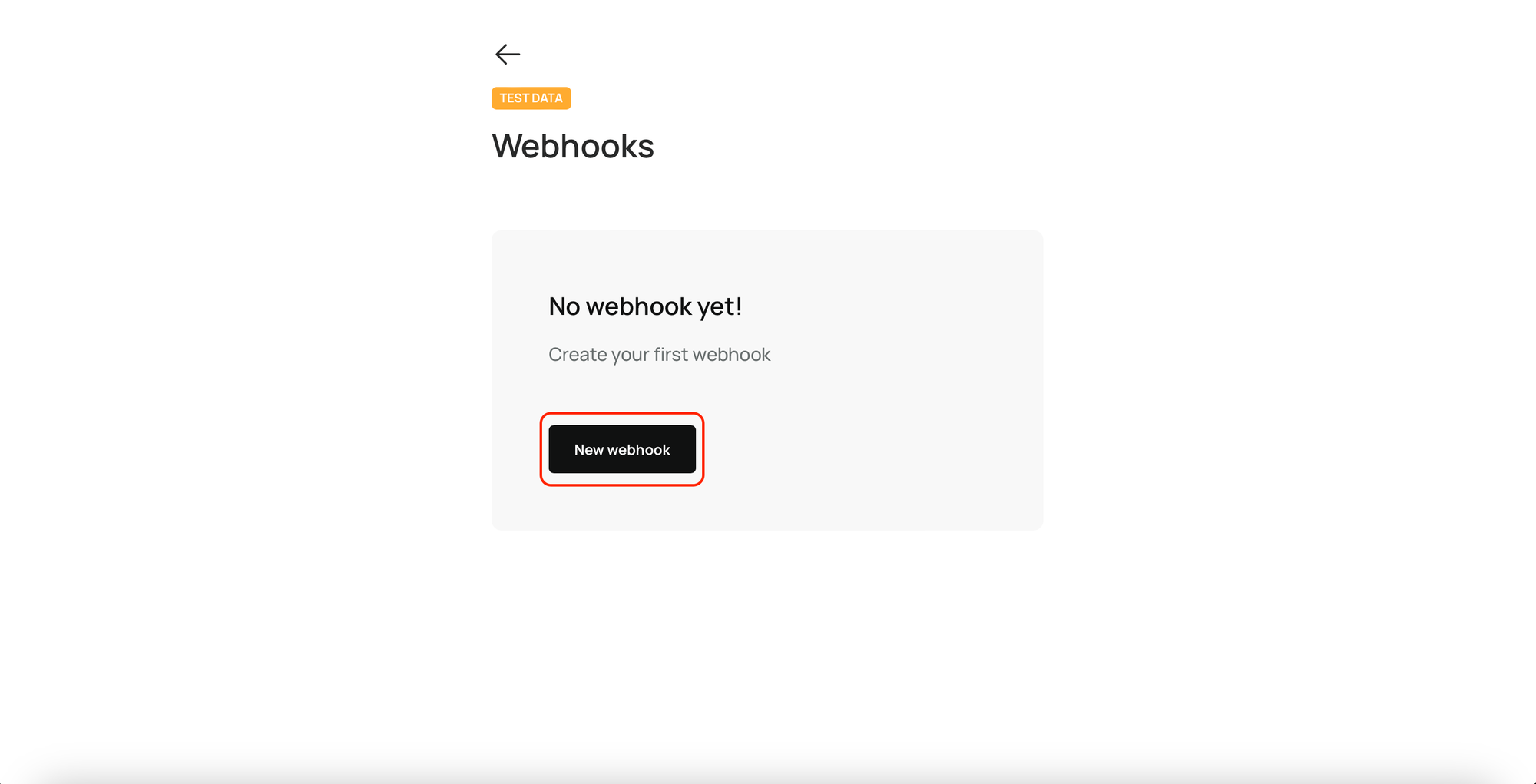
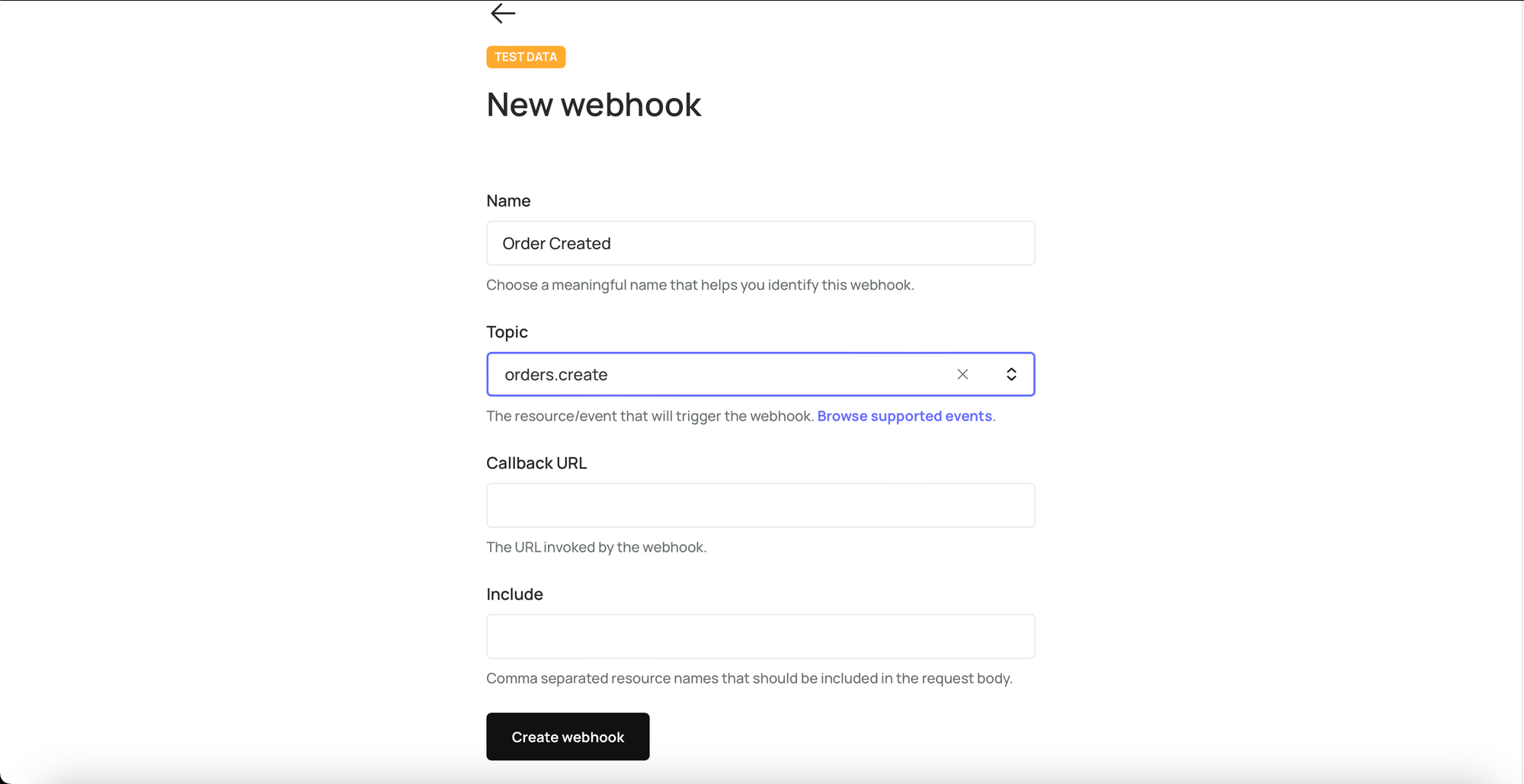
3. Click ’New webhook’.

4. Put the appropriate webhook name, and choose the 'Topic' you want to listen for.

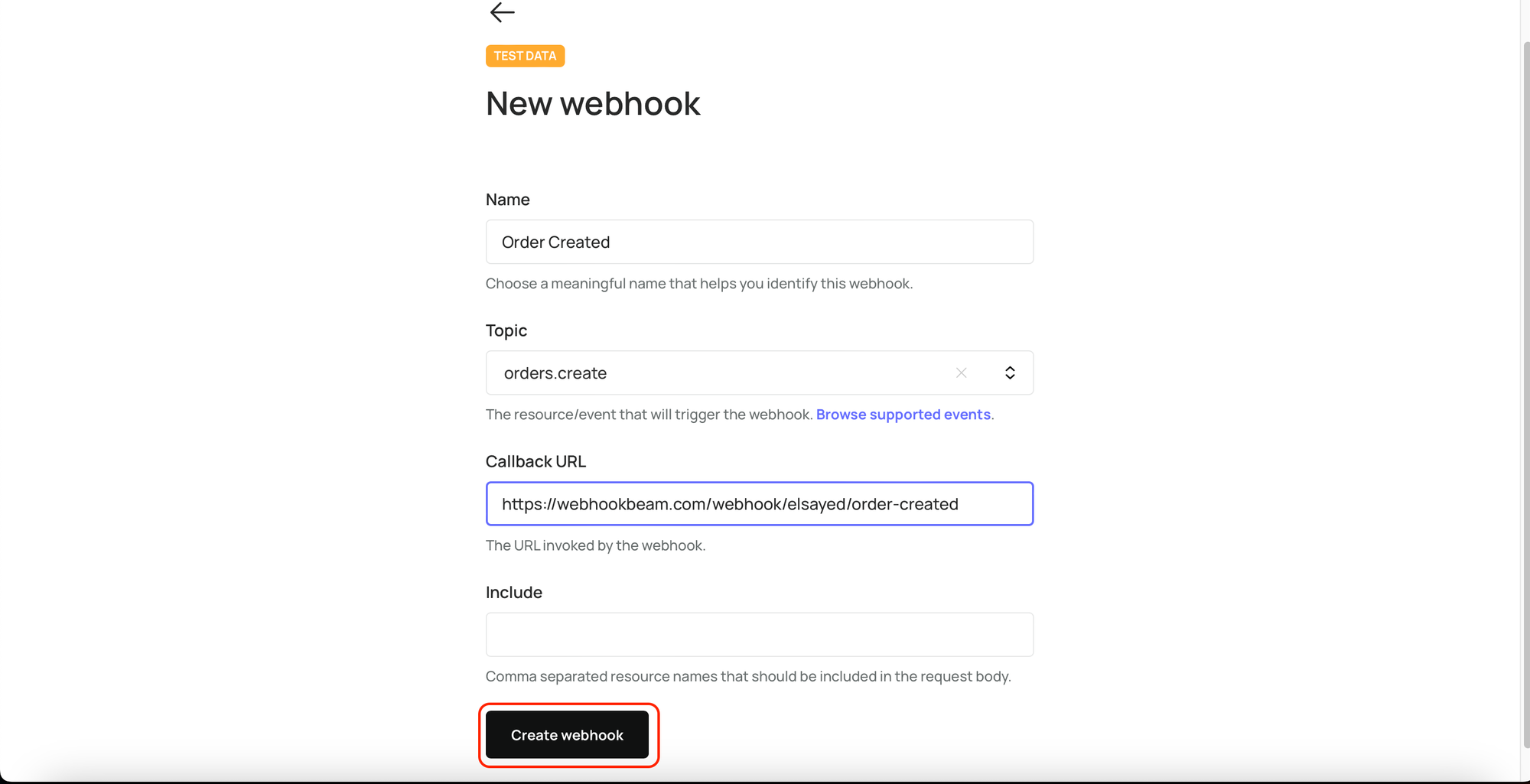
5. Enter the webhook URL (that you created in step 1) in the 'Callback URL' field, where you want Commerce Layer to send the webhook. Then click 'Create webhook’

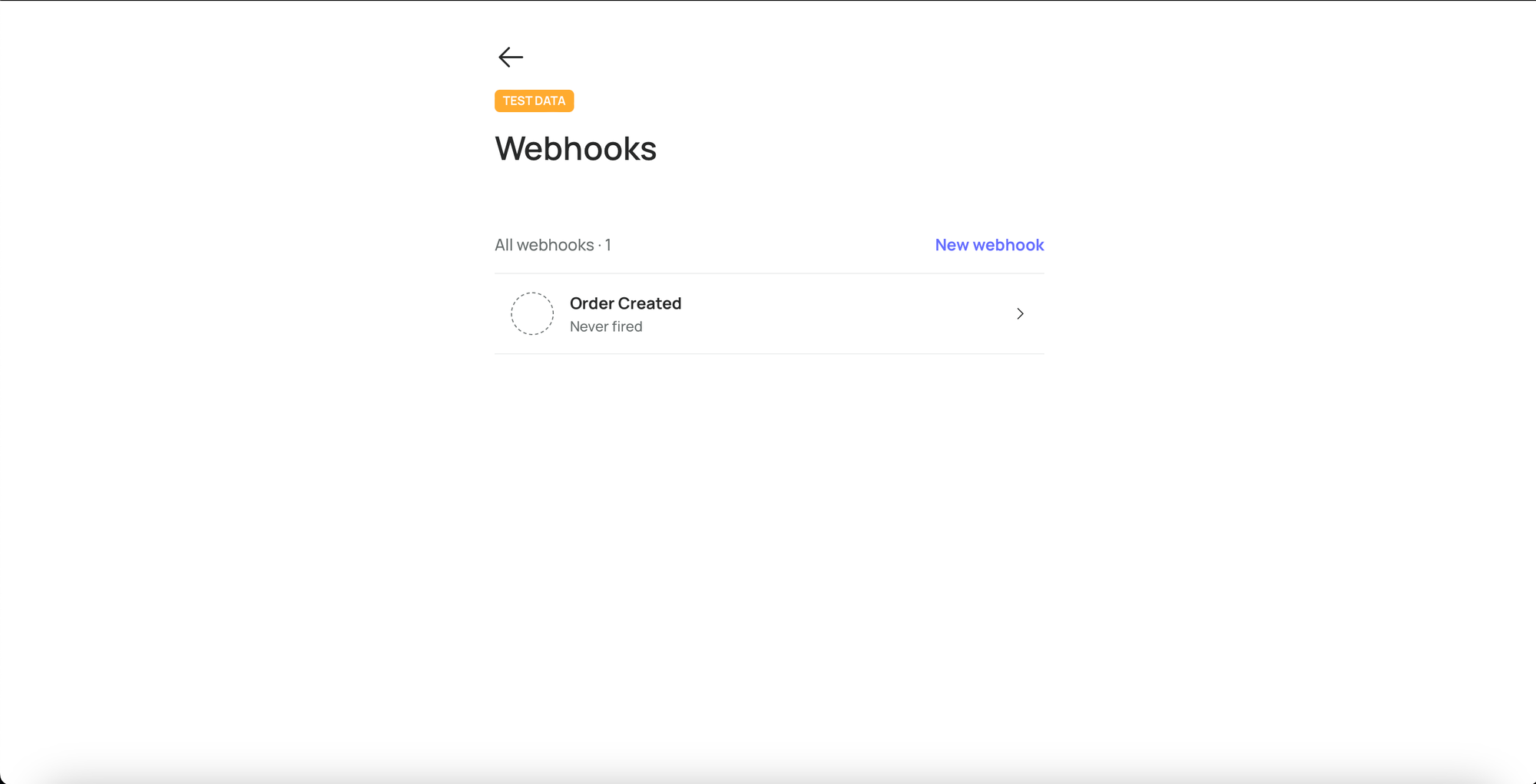
6. After saving, the webhook will appear in the list of webhooks