What is a Webhook? A Beginner's Guide
Webhooks are a powerful way for apps to communicate in real time. Unlike APIs that require continuous polling for updates, webhooks automatically send data when an event occurs, making them efficient and fast.
How Do Webhooks Work?
- Event Triggered – An action occurs (e.g., a new user signs up).
- Webhook Sends Data – The source system (e.g., a payment processor) sends an HTTP request (usually a POST request) to a predefined URL.
- Your Server Processes It – Your server receives the data and takes action (e.g., updating a database or sending a notification).
Why Use Webhooks?
- Instant Updates – No need to constantly check for changes.
- Efficient – Saves resources by reducing API polling.
- Flexible – Can be used for payments, notifications, integrations, and more.
Example Use Case: Payment Confirmation
When a customer completes a payment, the payment gateway (like Stripe or PayPal) sends a webhook to your server with transaction details. Your app can then update the order status instantly.
Test Webhooks on WebhookBeam
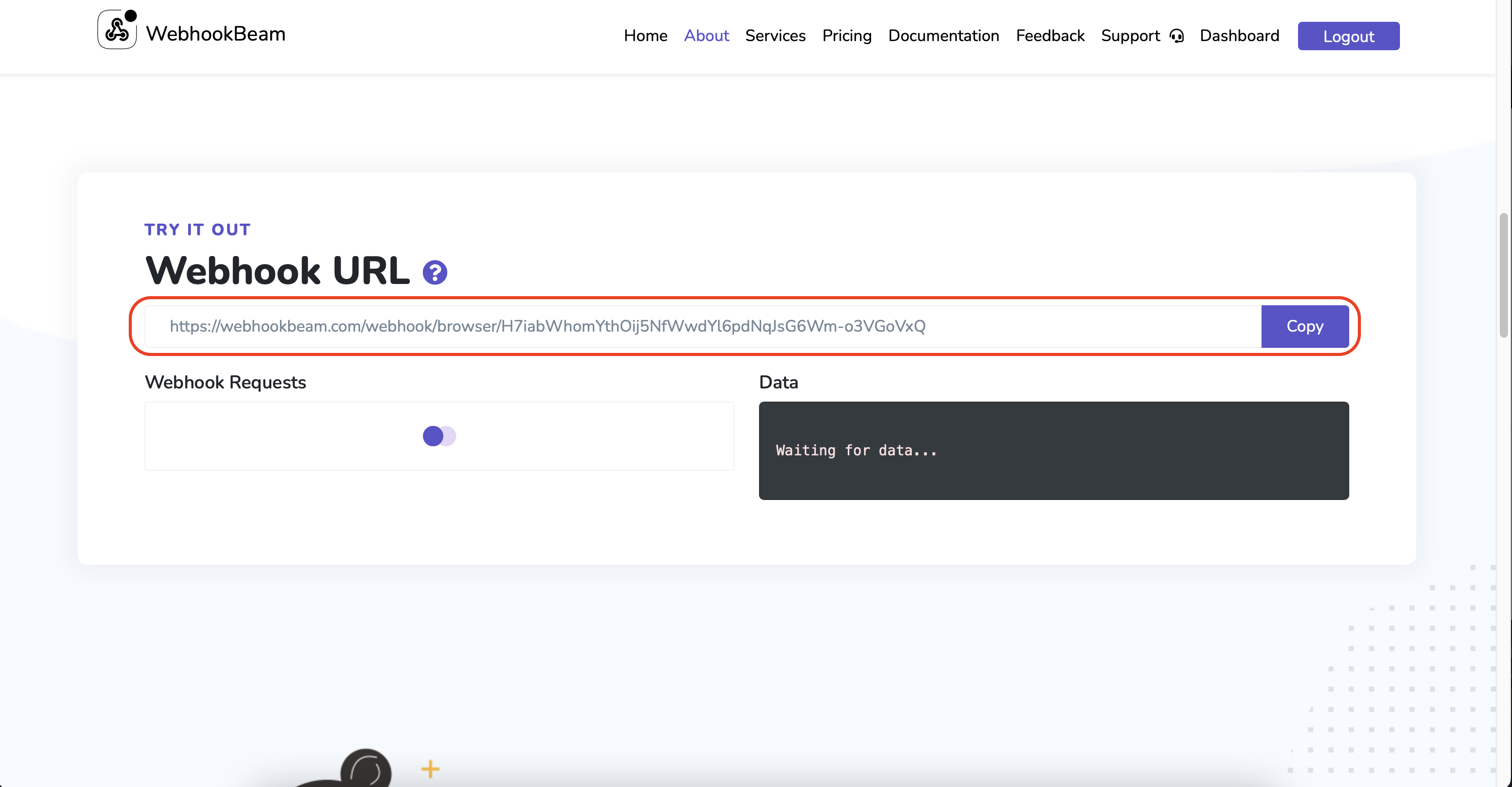
You can create and test webhooks using WebhookBeam without logging in on the homepage:
- Click Copy then use the URL to test your webhook.
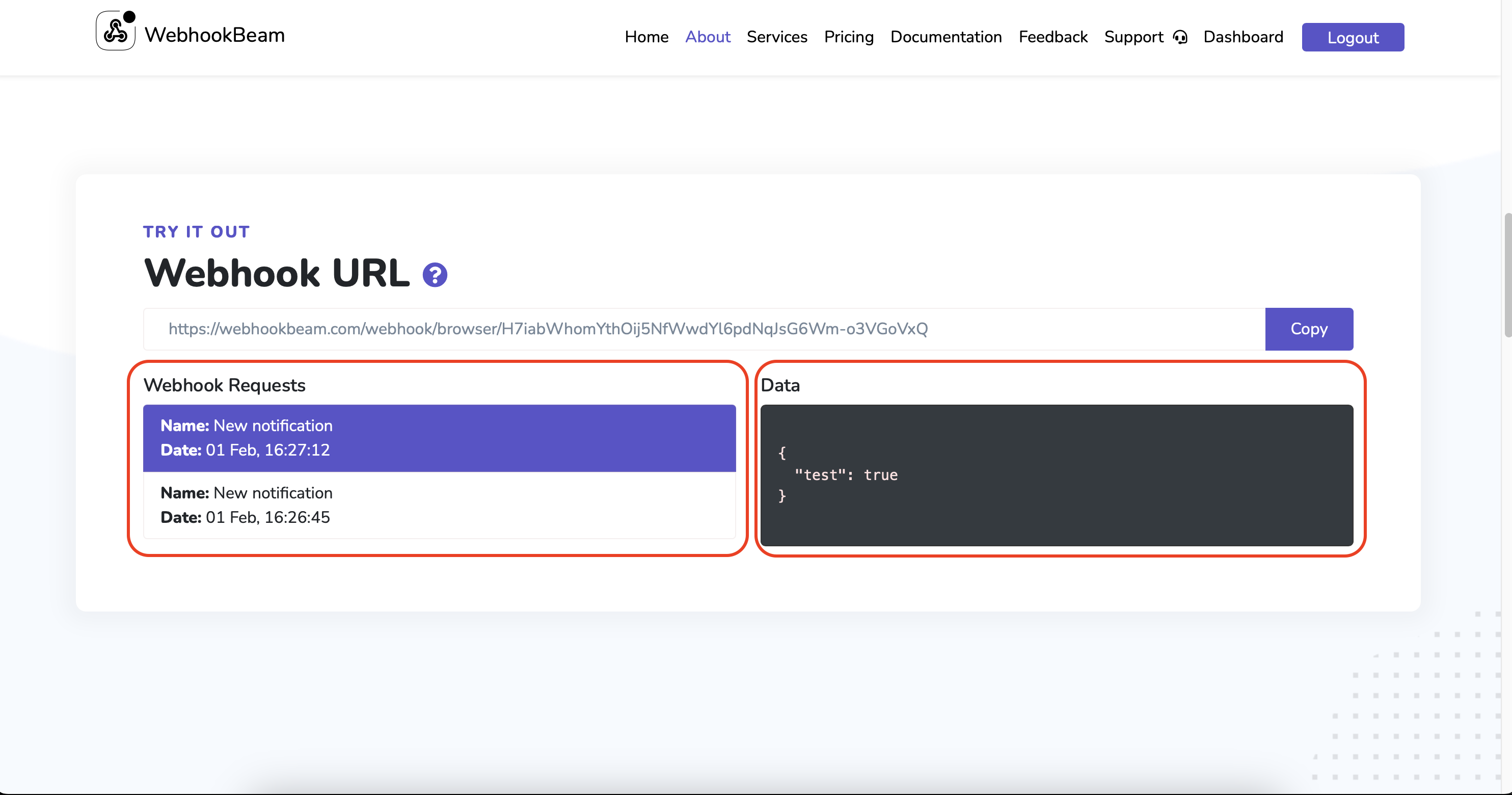
- When the webhook is triggered, you will see the events displayed here.


For More About WebhookBeam
Want to integrate webhooks effortlessly? Check out our step-by-step tutorials on integrating services like PayPal, LemonSqueezy, Shopify, and more! 🚀
📚 Related Articles
WebhookBeam: The Simplest Alternative
Discover why WebhookBeam is the easiest way to test and monitor webhooks.
Read More →Create Your First Webhook URL
Step-by-step guide to creating your first webhook URL in WebhookBeam.
Read More →